【ComfyUI插件】Comfyroll节点 (六)
前言:
通过本教程的学习,我们将逐一探索每个节点的独特功能和应用场景,并掌握如何将它们应用于实际项目中。你将能够:批量处理图像,节省时间和精力;巧妙地合并和交错列表数据,创造新的序列;重复执行操作,以实现特定的数据处理模式;执行数学运算,特别是针对列表数据的乘积操作;将文本列表转换为整洁的字符串,便于展示和分析。
__Comfyroll插件(一): __https://articles.zsxq.com/comfyroll/1.html
__Comfyroll插件(二): __https://articles.zsxq.com/comfyroll/2.html
__Comfyroll插件(三): __https://articles.zsxq.com/comfyroll/3.html
__Comfyroll插件(四): __https://articles.zsxq.com/comfyroll/4.html
__Comfyroll插件(五): __https://articles.zsxq.com/comfyroll/5.html
__Comfyroll插件(七): __https://articles.zsxq.com/comfyroll/7.html
__Comfyroll插件最终篇+应用示例: __https://articles.zsxq.com/comfyroll/8.html
目录:
先行:安装方法
一、CR Halftone Grid节点
二、CR Color Bars节点
三、CR Style Bars节点
四、CR Checker Pattern节点
五、CR Polygons节点
六、CR Color Gradient节点
七、CR Radial Gradient节点
八、CR Starburst Colors节点
九、CR Starburst Lines节点
"高清壁纸"示例工作流
安装方法:
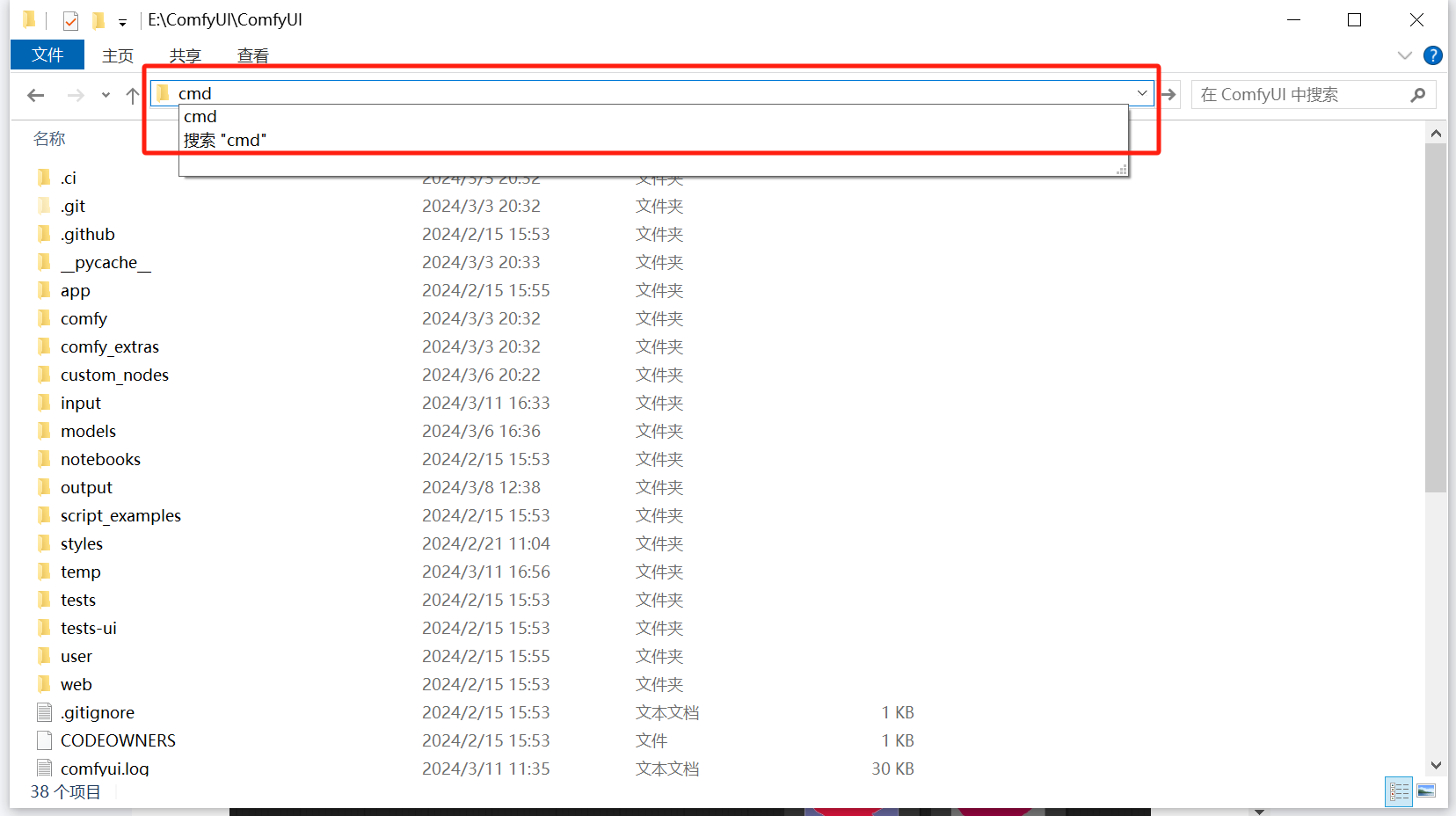
在ComfyUI主目录里面输入CMD回车。
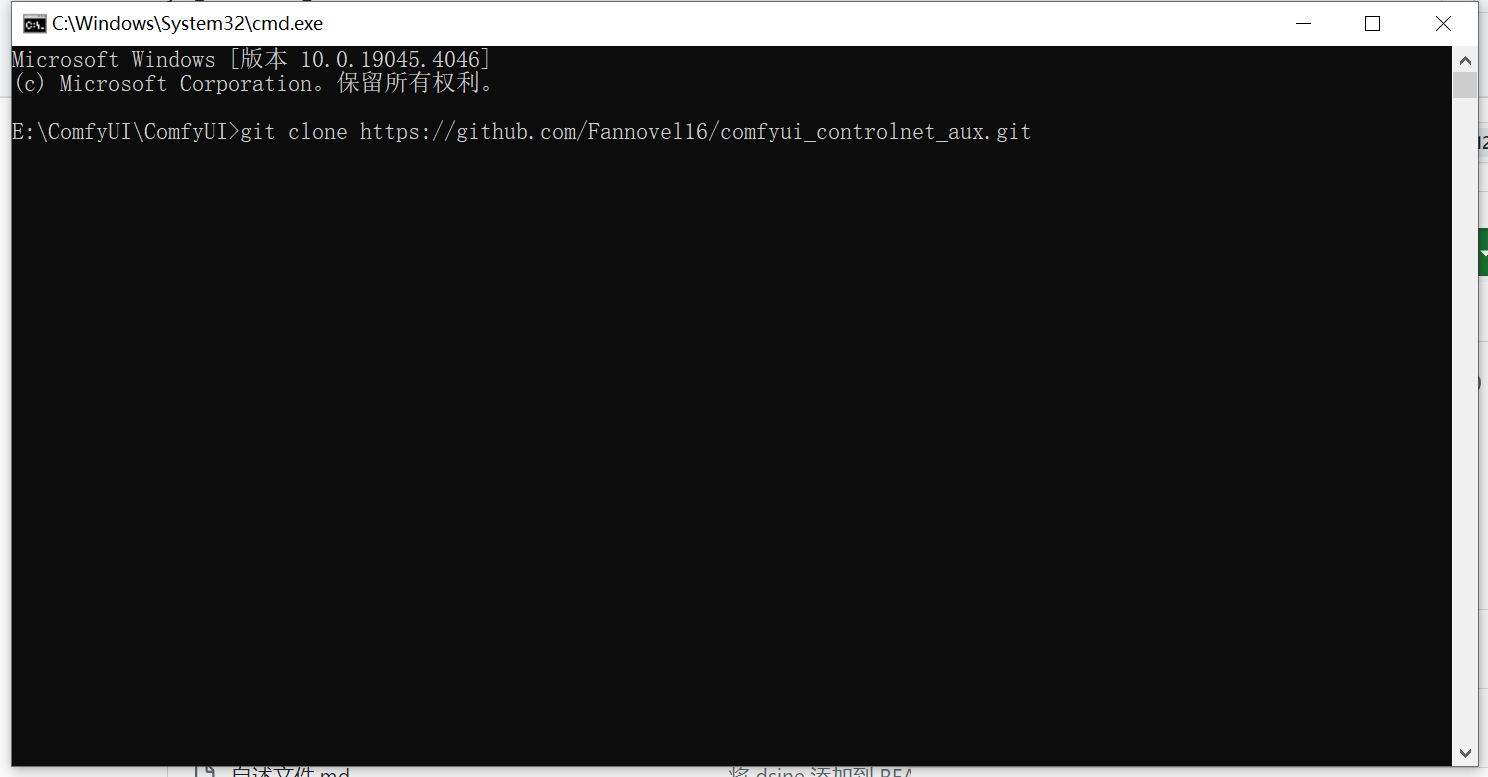
在弹出的CMD命令行输入git clone xxx,即可开始下载。
github项目地址:https://github.com/Suzie1/ComfyUI_Comfyroll_CustomNodes.git
一、CR Halftone Grid节点
节点功能:该节点直译过来是半色调网格,以我的理解就是可以根据我们设置的参数来生成对应的网格状图案。
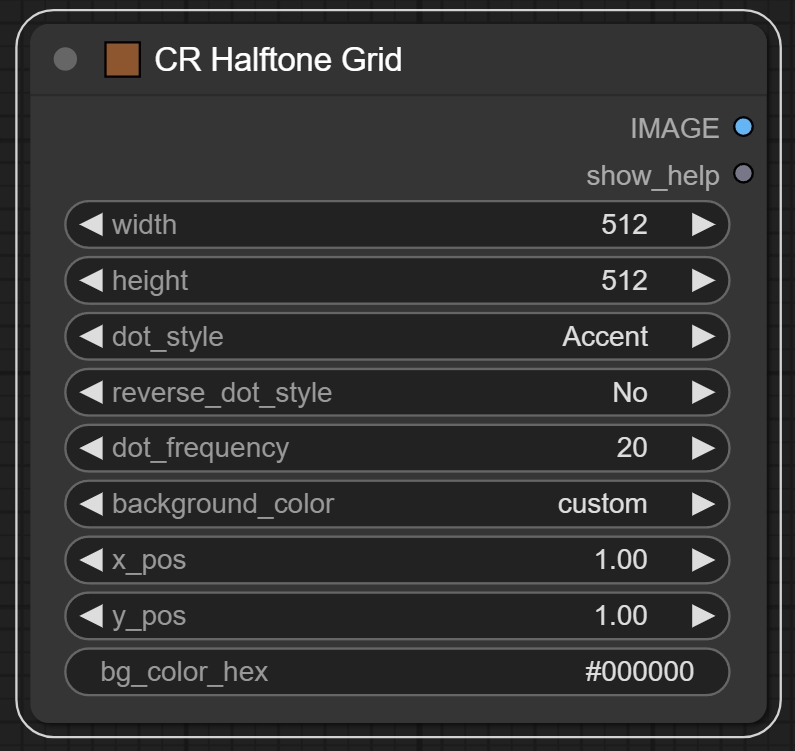
参数:
width -> 生成图像的宽度
height -> 生成图像的高度
dot_style -> 点样式 ***包含很多种不同的点颜色预设***
reverse_dot_style -> 是否反转点样式
dot_frequency -> 点的频率 ***可以理解为每一行,每一列点的个数***
background_color -> 背景颜色
x_pos -> 点的水平位置
y_pos -> 点的垂直位置
输出:
IMAGE -> 输出符合设置的图像信息
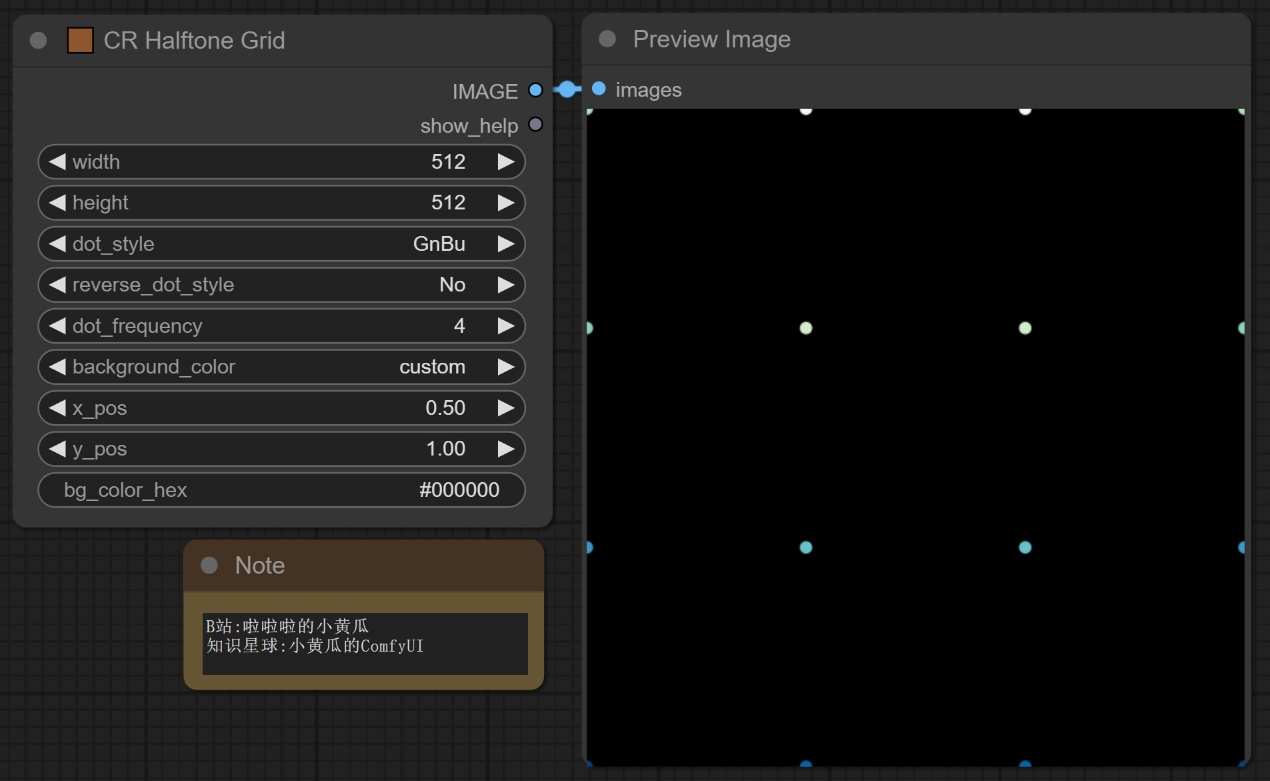
注意:如下图所示我们设置图像分辨率为512*512,每一行每一列点数为4,使用GnBu预设样式,背景设置为黑色(#000000),最终生成符合我们需求的图像。
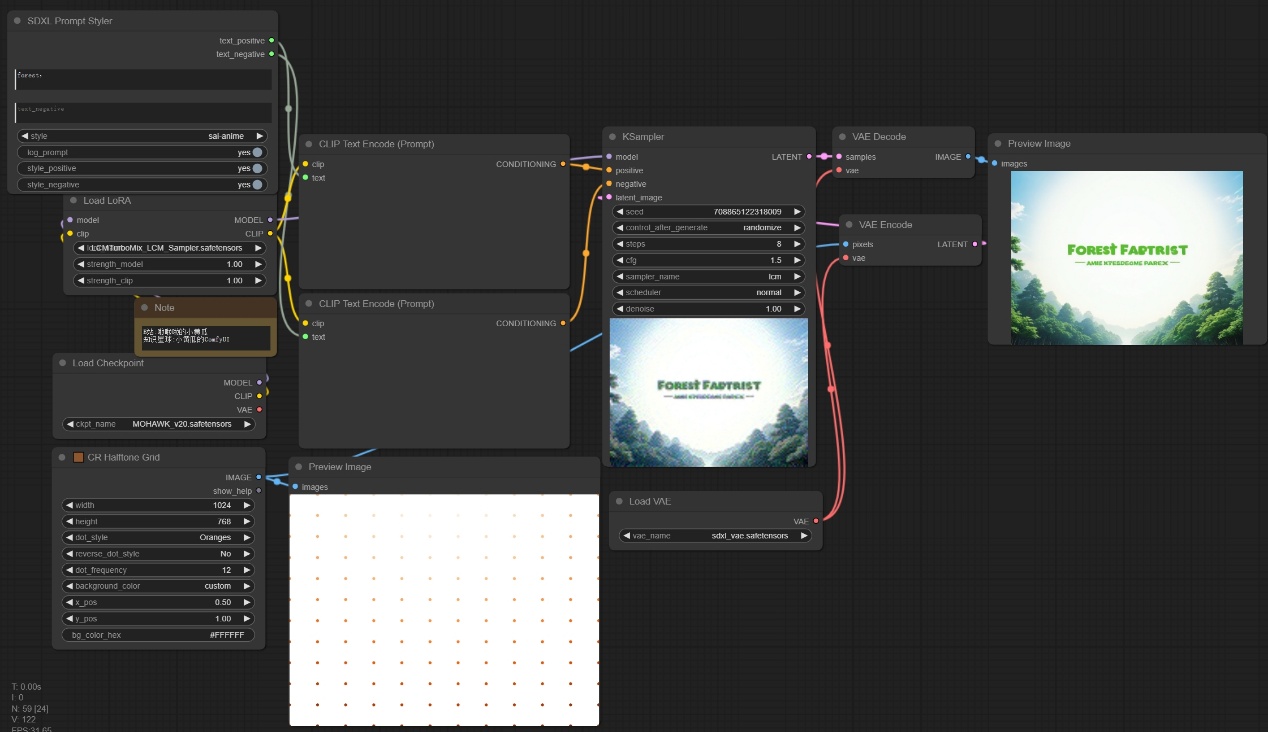
注意:如下图所示,我使用生成的点图作为底图进行加噪提供给Ksampler去进行采样,提示词除了使用的质量提示词模板之外只使用了“forest”一个词语,最终生成的图像可以与底图做一个对比,在底图上我们的中间偏上部位明显的颜色较浅,而最终生成的图像应用到了这个信息生成了日光,下面较深的点阵最终生成了森林。
二、CR Color Bars节点
节点功能:这个节点用来绘制色条图案。
参数:
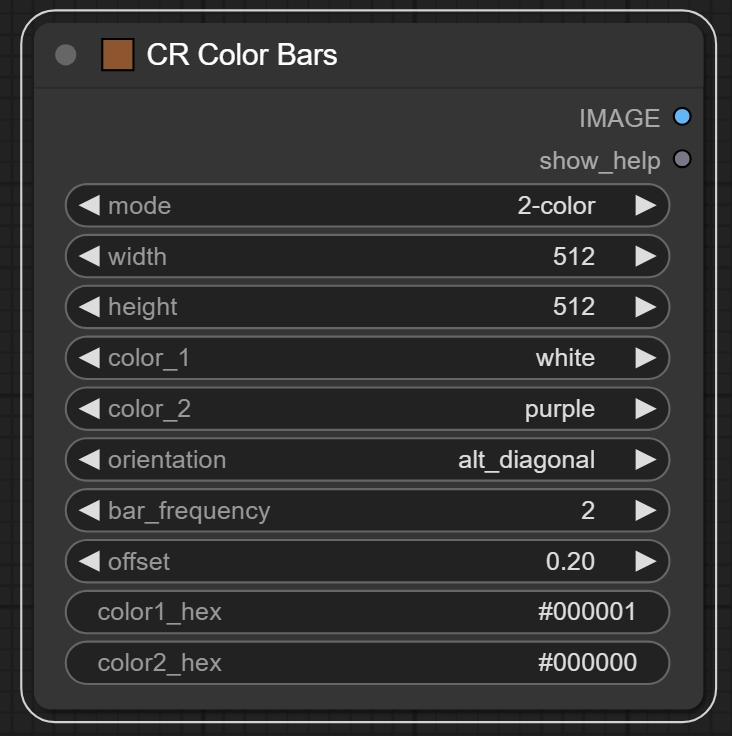
mode -> 模式 ***目前只支持"2-color"***
width -> 图像的宽度
height -> 图像的高度
color_1 -> 设置第一种颜色
color_2 -> 设置第二种颜色
orientation -> 设置条纹的方向 ***“vertical”(垂直)、“horizontal”(水平)、“diagonal”(对角线)或"alt_diagonal"(交替对角线)***
bar_frequency -> 条纹频率,即每个颜色的条纹数量
offset -> 偏移量,控制条纹的起始位置
color1_hex -> 自定义颜色1的十六进制代码 **当color选项选择custom时生效***
color2_hex -> 自定义颜色2的十六进制代码 **当color选项选择custom时生效***
输出:
IMAGE -> 输出设置的条纹图像
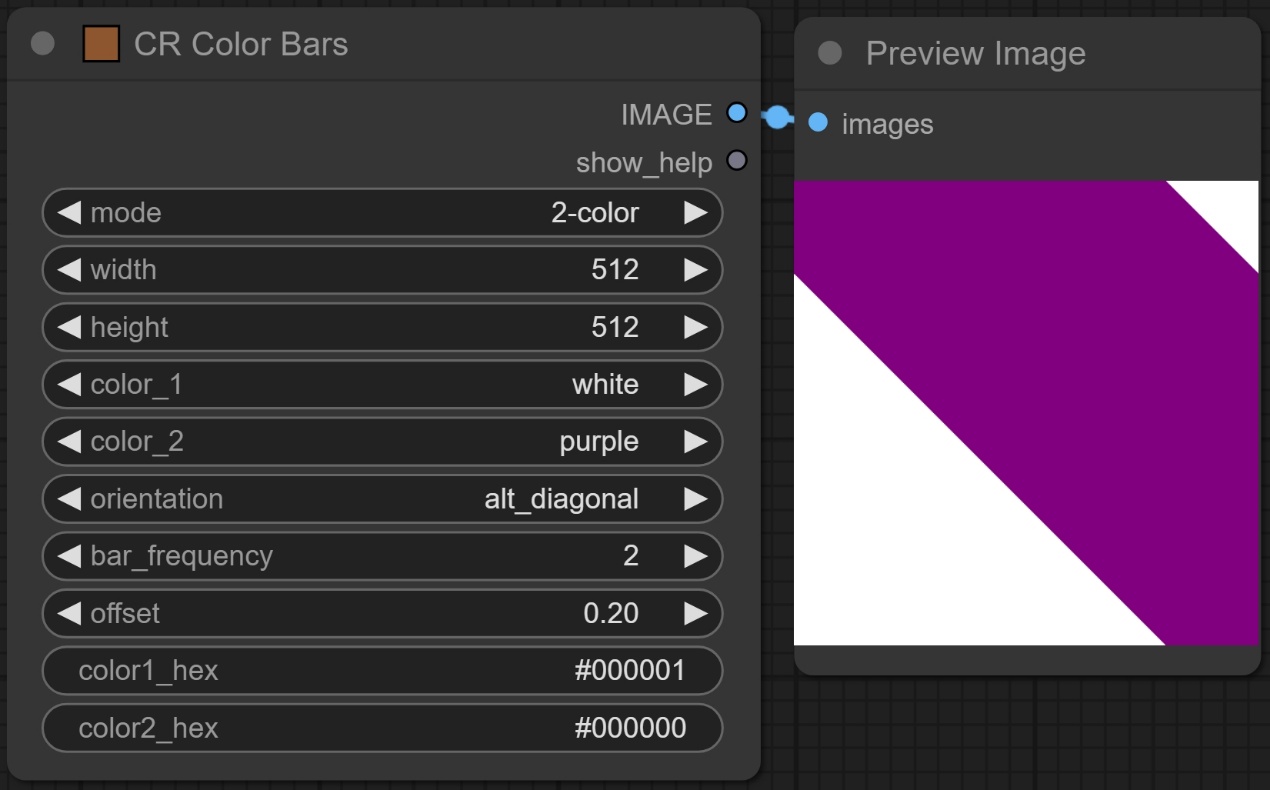
注意:如下图所示我们设置颜色一为白色,颜色二为紫色,设置条纹方向为交替对角线,设置偏移为0.2(所以才没有正对角线上进行绘制),最终得到如右图所示的条纹图案。
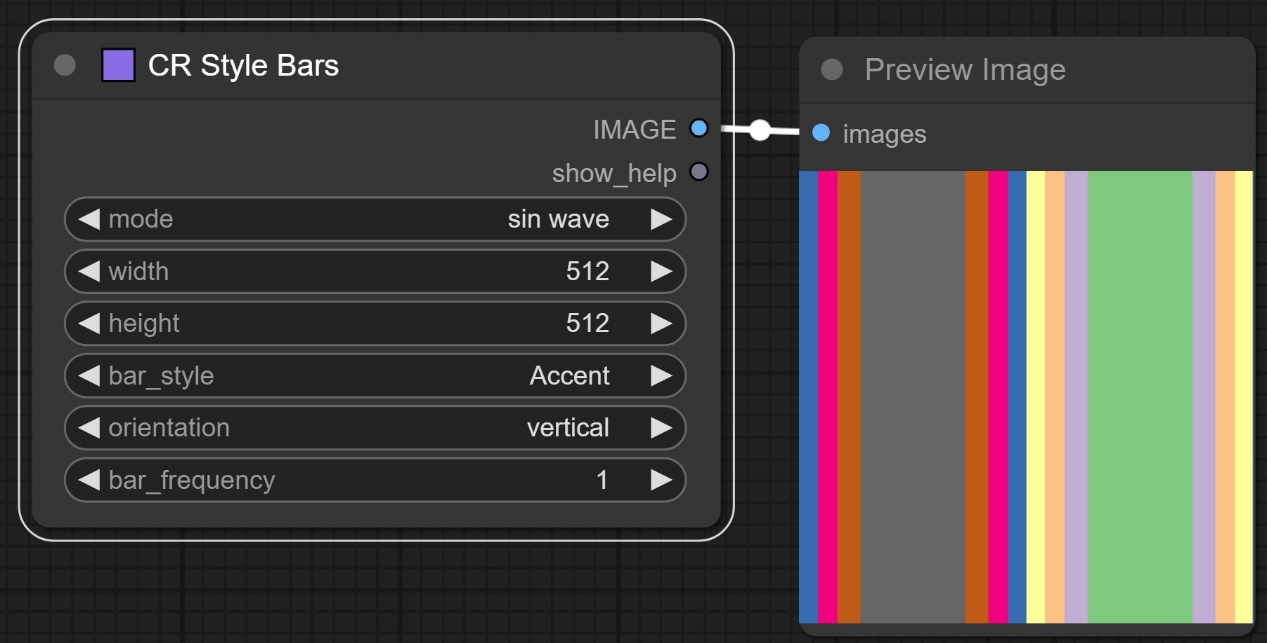
三、CR Style Bars节点
节点功能:这个节点为了方便混合不同的文本提示和样式,以生成最终的混合输出。
输入:
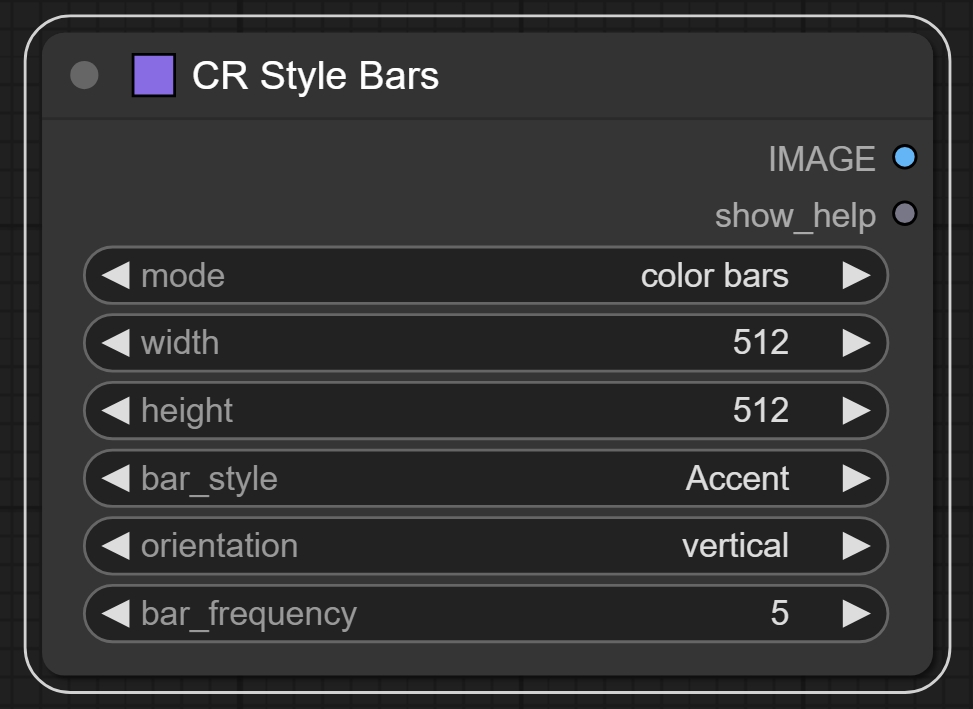
mode -> 图案生成模式 ***“color bars”(颜色条)、“sin wave”(正弦波)或"gradient bars"(渐变条)***
width -> 图像的宽度
height -> 图像的高度
bar_style -> 条纹样式
orientation -> 方向 ***“vertical”(垂直)或"horizontal"(水平)***
bar_frequency -> 条纹频率 ***每个颜色/波的周期数***
输出:
IMAGE -> 输出设置的条纹图像
注意:如下图所示我们设置生成正弦波图案(从生成结果来看,就像是我们从底部看这是一个正弦波,而最终给我们呈现的图案是正弦波的俯视图),设置方向为垂直的彩条,最终出图如下。
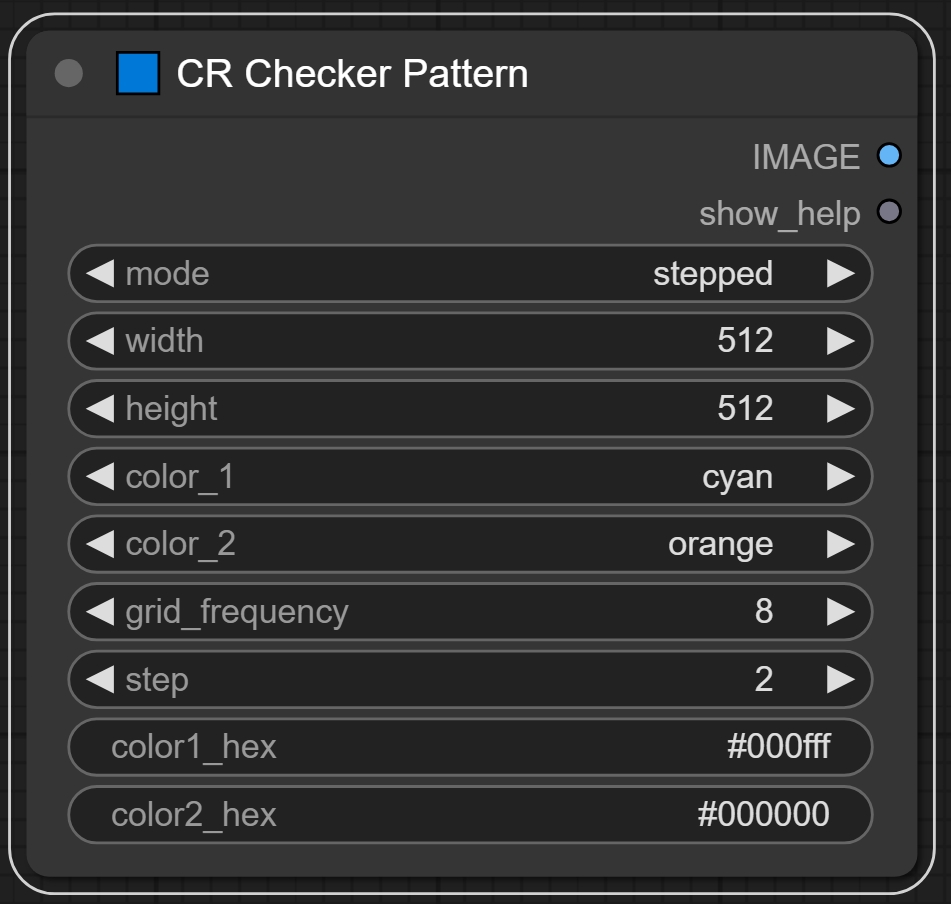
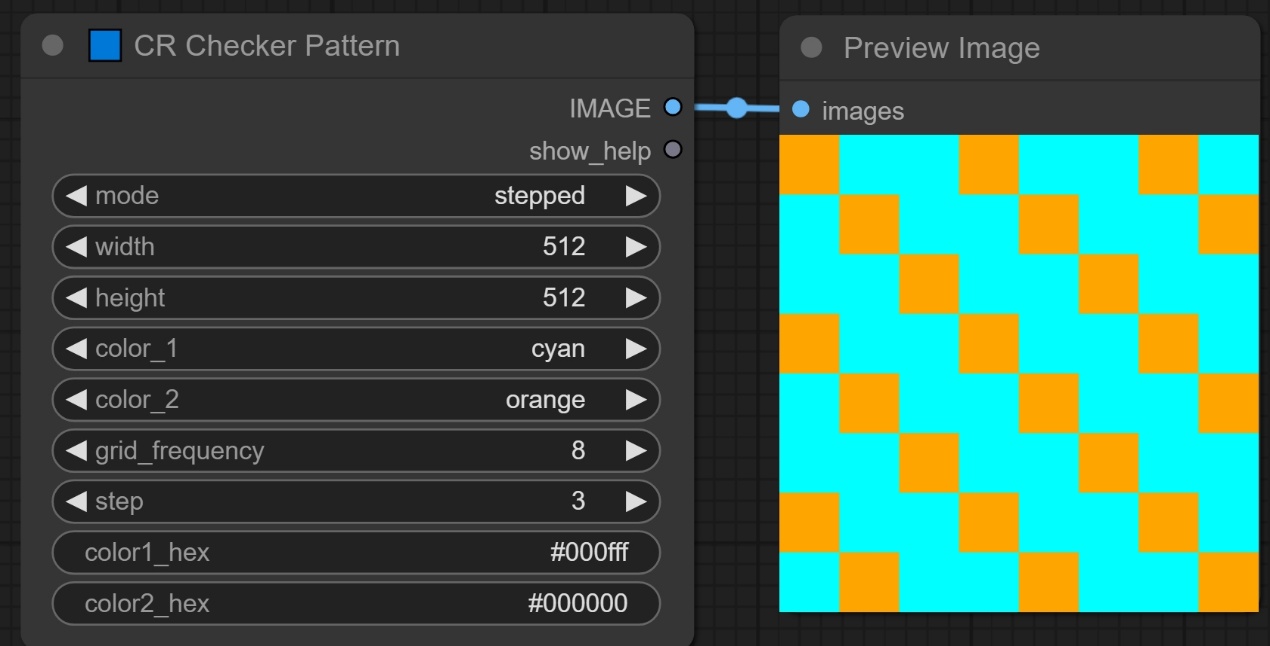
四、CR Checker Pattern节点
节点功能:该节点用来生成棋盘网格状的图案。
输入:
mode -> 生成模式 ***“regular”(规则)或"stepped"(阶梯)***
width -> 图像的宽度
height -> 图像的高度
color_1 -> 棋盘格中的第一种颜色
color_2 -> 棋盘格中的第二种颜色
grid_frequency -> 棋盘格的频率,即每个格子的个数
step -> 在阶梯模式(mode选择stepped)下,指定连续色块的大小
输出:
IMAGE -> 输出设置的棋盘网格图像
注意:如下图所示,我们选择stepped模式,设置step为3,则允许最多出现两个颜色一样连续的色块,频率设置为8,最终的图案是8行8列的棋盘网格图像。
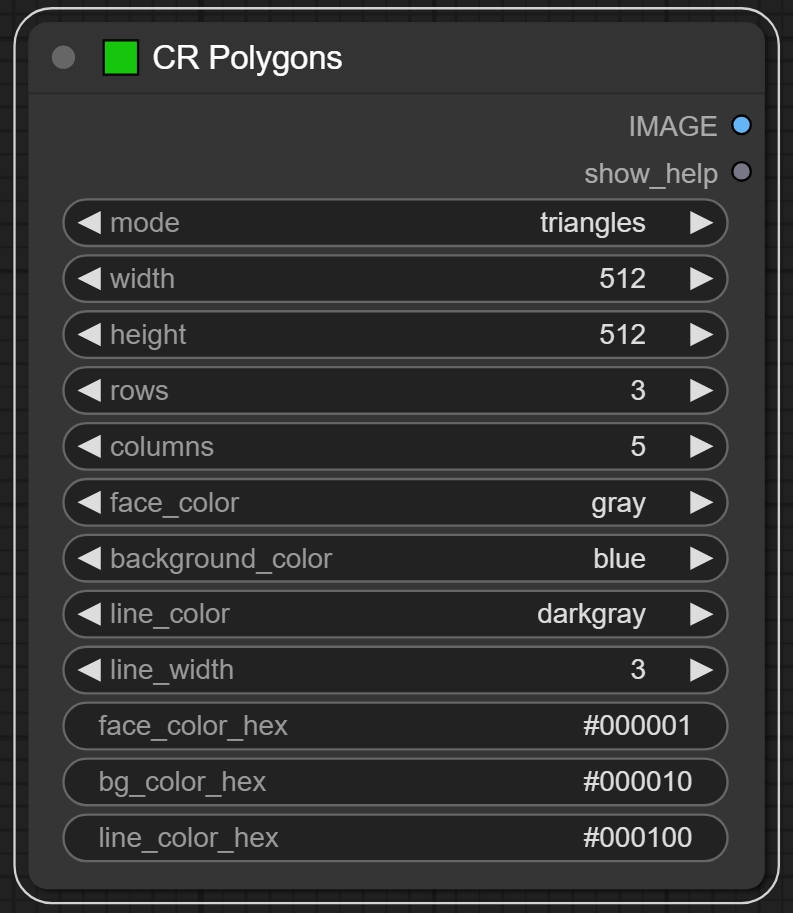
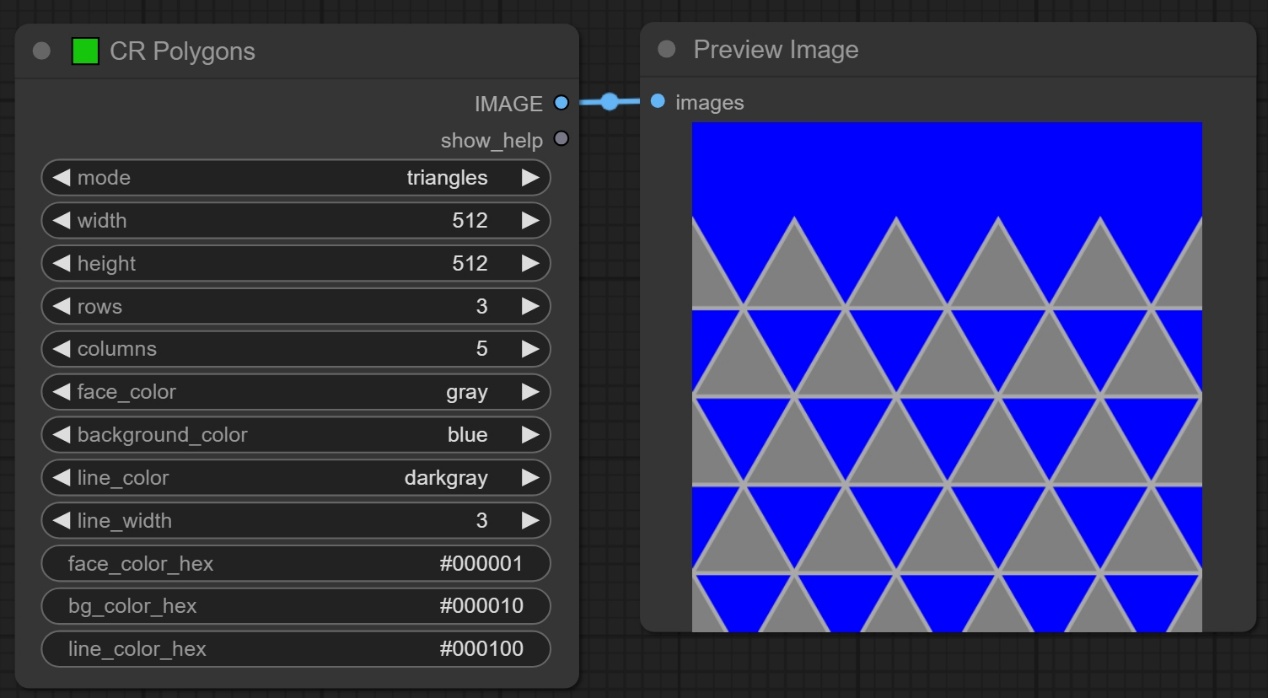
五、CR Polygons节点
节点功能:这个节点用来绘制多边形图案,目前包含六边形和三角形两种形状。
参数:
mode -> 绘制的多边形类型 ***“hexagons”(六边形)或“triangles”(三角形)***
width -> 图像的高度
height -> 图像的宽度
rows -> 网格的行数量
colums -> 网格的列数量
face_color -> 多边形的填充颜色
background_color -> 生成图像的背景颜色
line_color -> 形状的边框颜色
line_width -> 边框线的宽度
face_color_hex、bg_color_hex、line_color_hex -> 颜色参数的十六进制表示形式
输出:
IMAGE -> 输出设置的多边形图像
注意:如下图所示,我们设置形状为三角形,三角形内部填充为灰色,三角形的边缘线为深灰色,背景为蓝色。
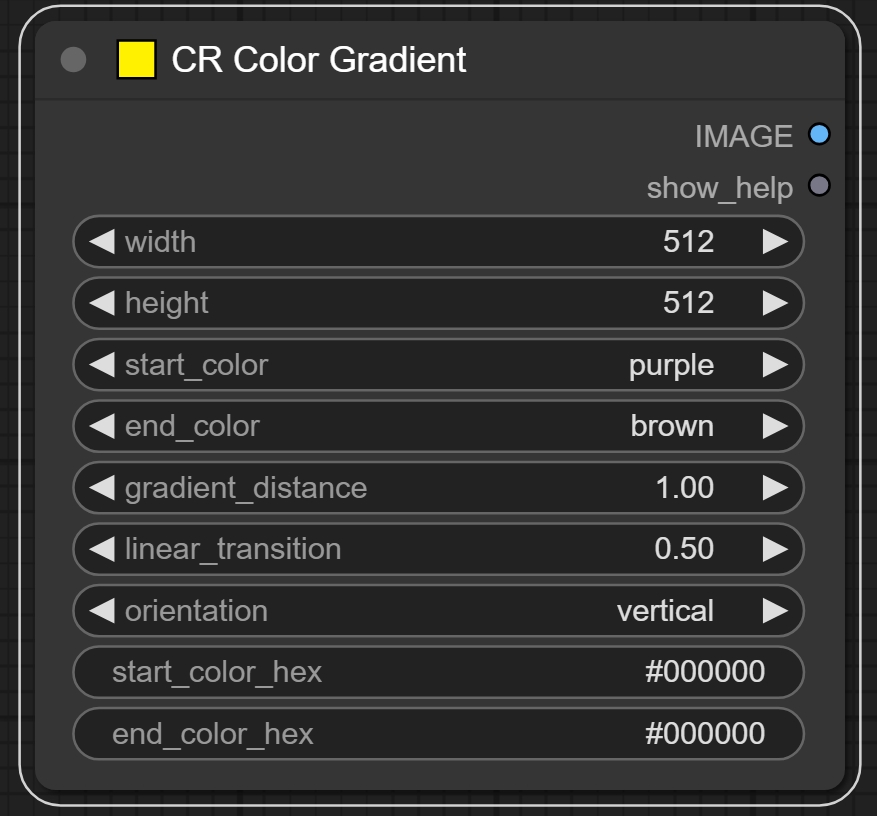
六、CR Color Gradient节点
节点功能:这个节点用来根据设置信息生成渐变图像。
输入:
width -> 图像的高度
height -> 图像的宽度
start_color -> 渐变的起始颜色
end_color -> 渐变的结束颜色
gradient_distance -> 渐变的长度或程度 ***介于0到2之间***
linear_transition -> 指定渐变的中心位置 ***介于0到1之间***
orientation -> 指定渐变的方向 ***“vertical”(垂直)“horizontal”(水平)***
start_color_hex -> 颜色参数的十六进制表示形式
end_color_hex -> 颜色参数的十六进制表示形式
输出:
IMAGE -> 输出生成的图像信息
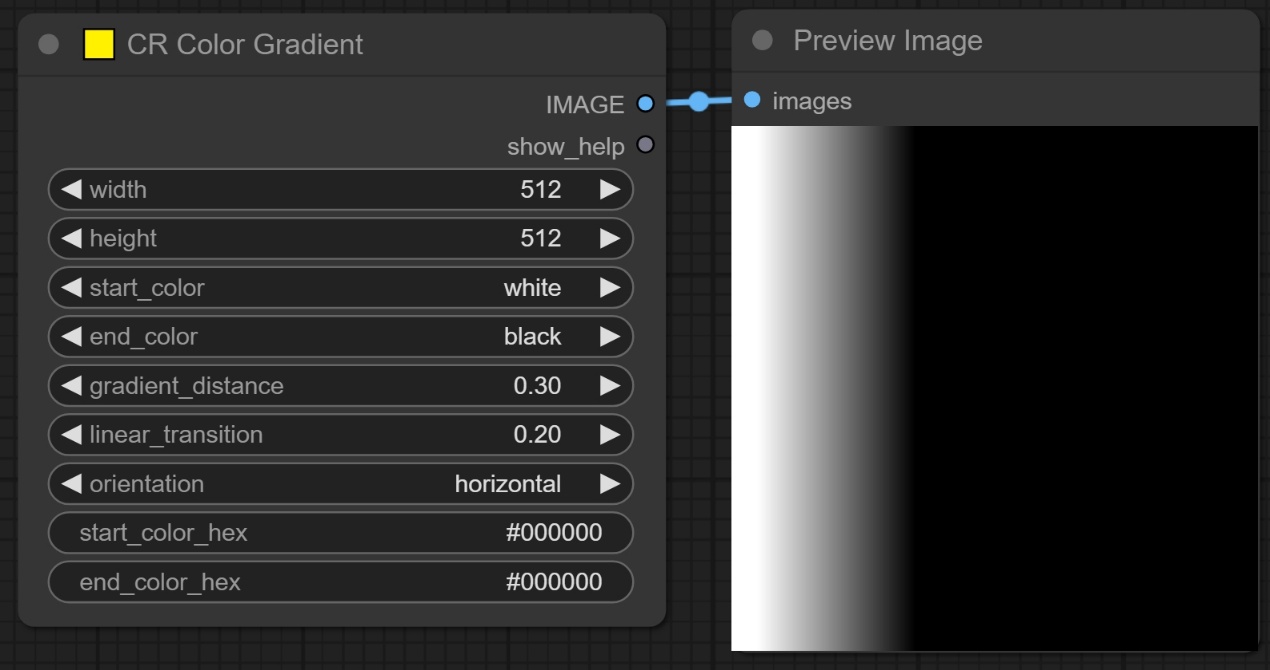
注意:如下图所示,我们设置为白到黑的渐变,设置渐变方向为水平方向,设置渐变中心在0.2的位置,并且设置渐变程度为0.3,最终生成的图像。
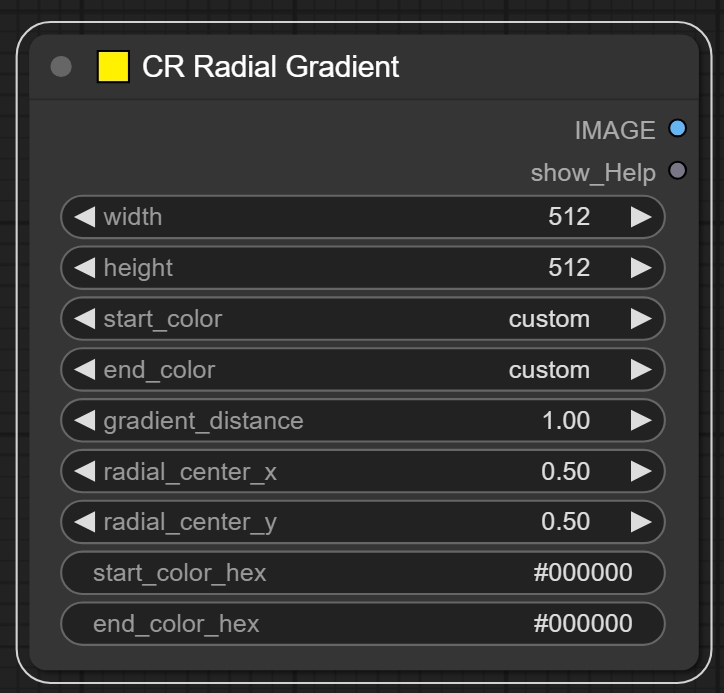
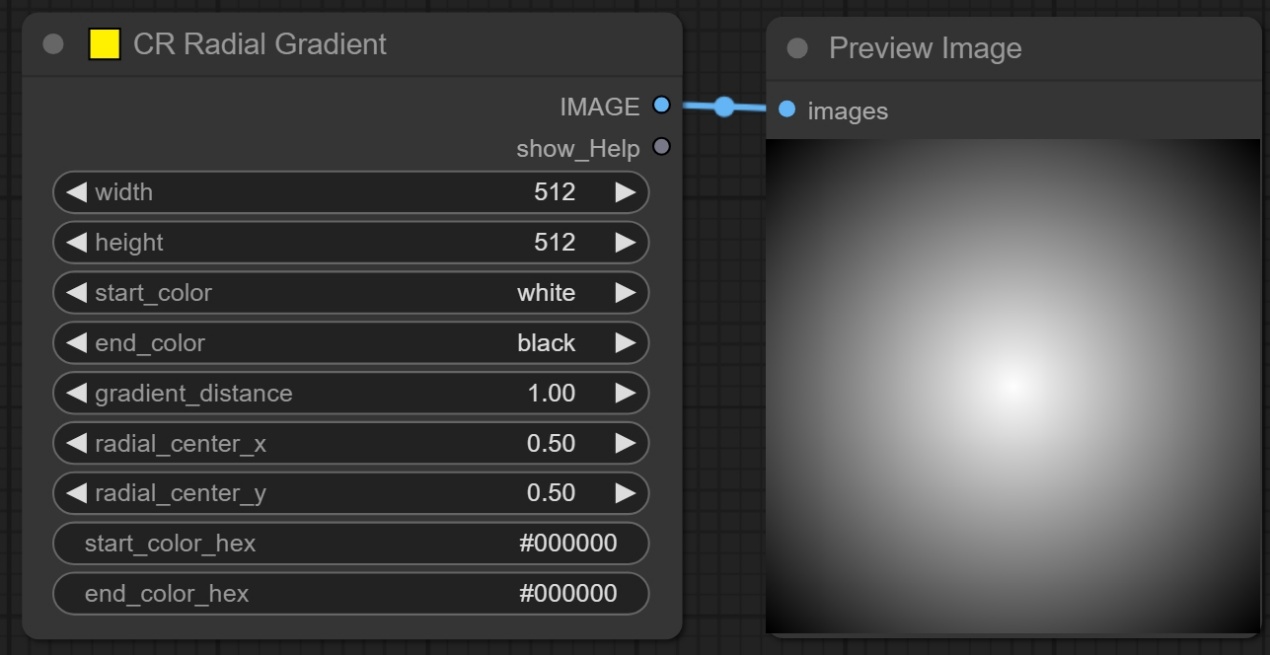
七、CR Radial Gradient节点
节点功能:这个节点用来生成径向渐变的图像。
参数:
width -> 图像的高度
height -> 图像的宽度
start_color -> 渐变的起始颜色
end_color -> 渐变的结束颜色
gradient_distance -> 渐变的长度或程度 ***介于0到2之间***
radial_center_x -> 渐变中心的X轴坐标 ***介于0到1之间***
radial_center_y -> 渐变中心的Y轴坐标 ***介于0到1之间***
start_color_hex -> 颜色参数的十六进制表示形式
end_color_hex -> 颜色参数的十六进制表示形式
输出:
IMAGE -> 输出生成的图像信息
注意:如下图所示,设置黑白渐变,渐变中心在图像的中心最终生成径向渐变的图像,并且四周都是对称的信息。
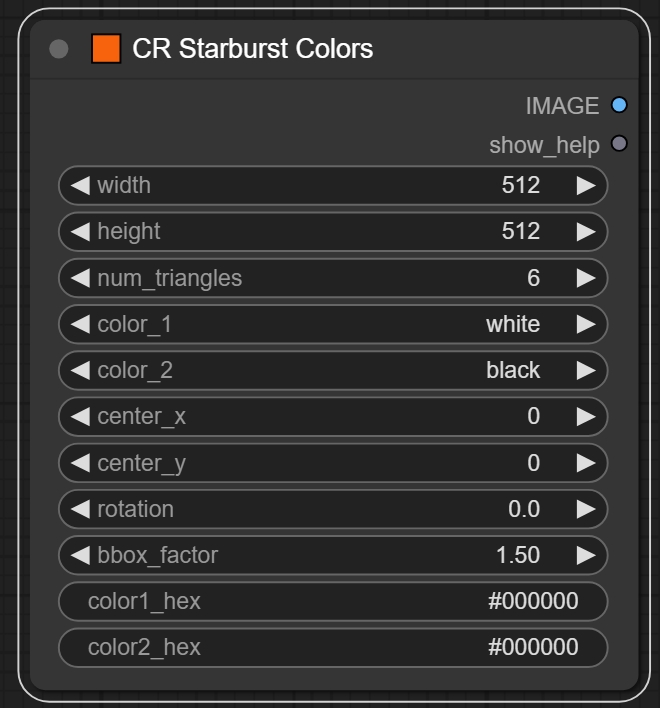
八、CR Starburst Colors节点
节点功能:用于绘制星形爆炸颜色图案,根据指定的参数生成具有交替颜色的星形图案。
参数:
width -> 图像的高度
height -> 图像的宽度
num_triangles -> 星形中的三角形数量
color_1 -> 用于交替的颜色一
color_2 -> 用于交替的颜色二
center_x -> 星形的中心点X轴坐标
center_y -> 星形的中心点Y轴坐标
rotation -> 旋转角度 ***以度为单位***
bbox_factor -> 星形的边界框因子 ***决定星形的大小***
color1_hex -> 颜色参数的十六进制表示形式
color2_hex -> 颜色参数的十六进制表示形式
输出:
IMAGE -> 输出生成的图像信息
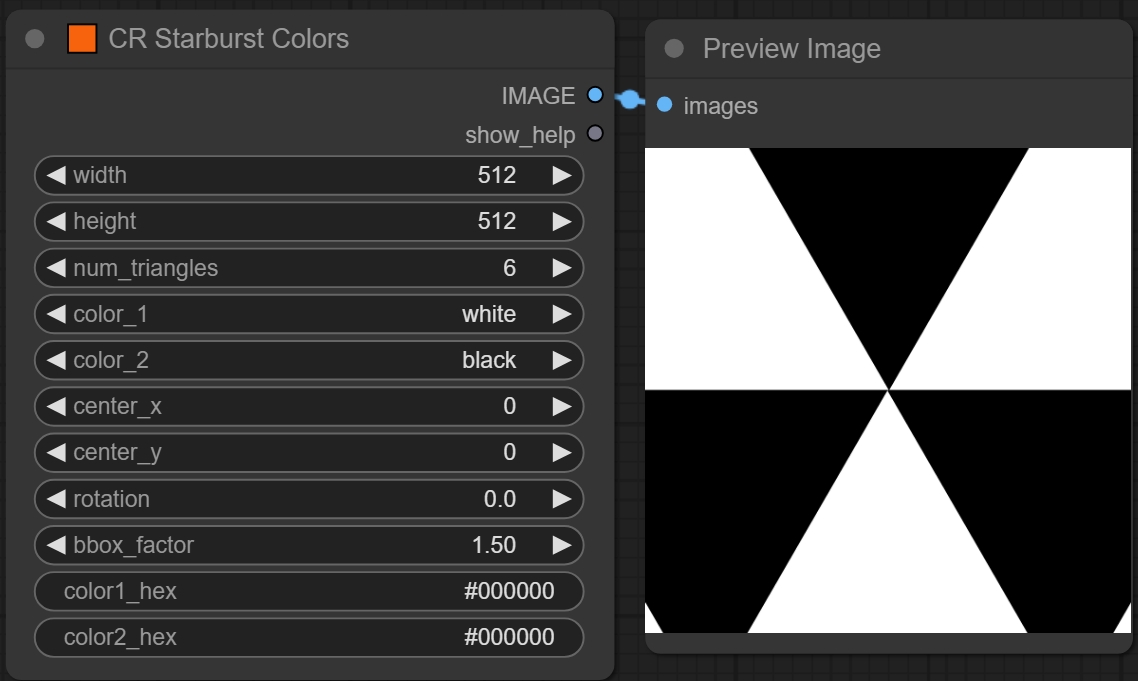
注意:如下图所示,设置黑白两种颜色,bbox_factor设置为1.5的大小,生成图像。
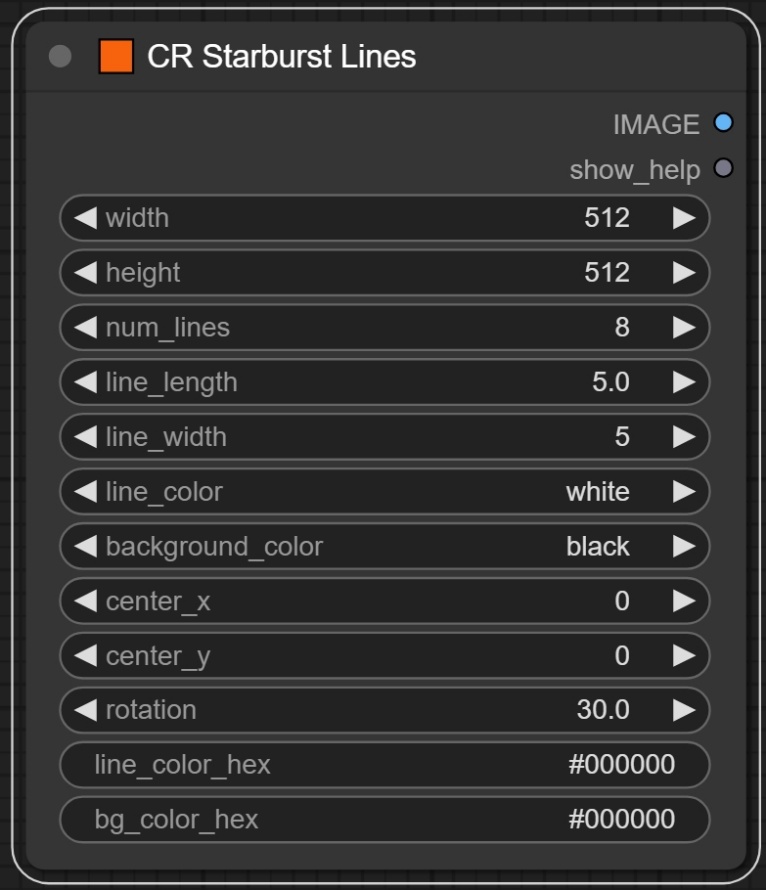
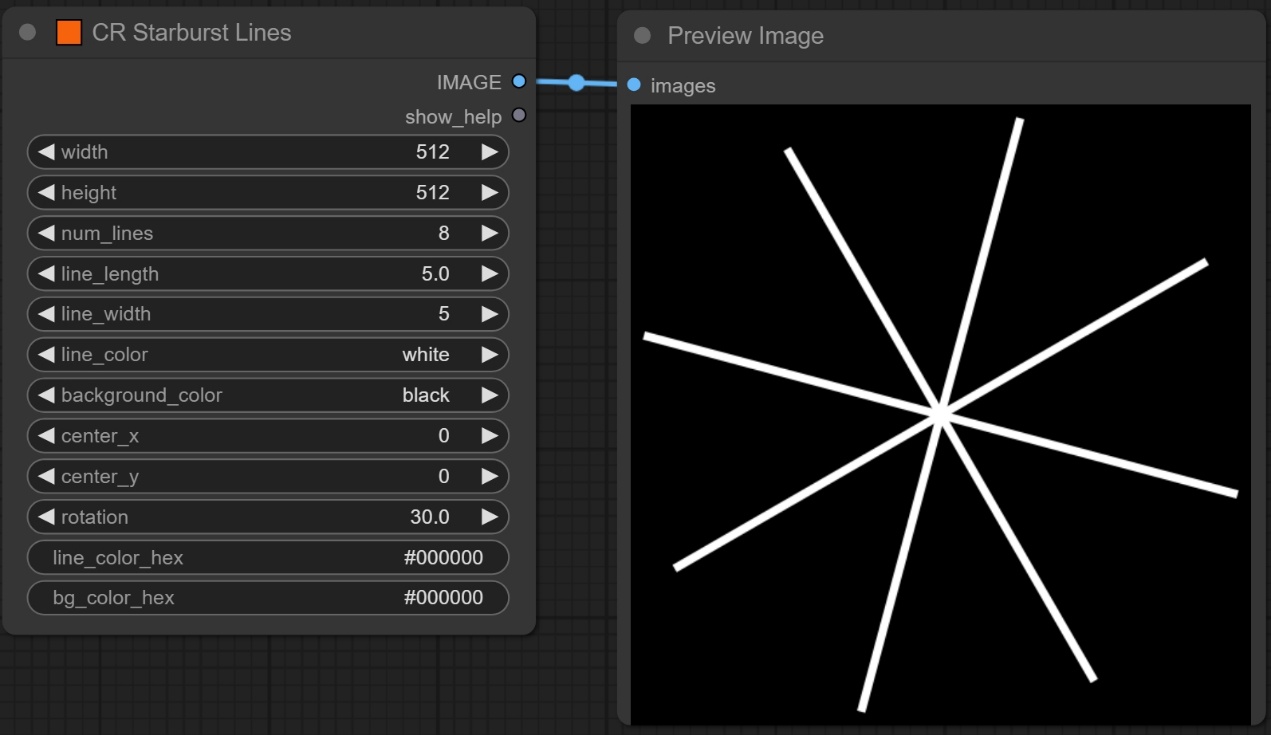
九、CR Starburst Lines节点
节点功能:这个节点用来绘制星形爆炸线条图案,根据指定的参数生成具有特定数量线条和长度的星形线条图案。
参数:
width -> 图像的高度
height -> 图像的宽度
num_lines -> 星形中的线条数量
line_length -> 线条的长度
line_width -> 线条的宽度
line_color -> 线条的颜色
background_color -> 线条和背景颜色
center_x -> 星形的中心点X轴坐标
center_y -> 星形的中心点Y轴坐标
rotation -> 旋转角度 ***以度为单位***
line_color_hex -> 线条颜色参数的十六进制表示形式
bg_color_hex -> 背景颜色参数的十六进制表示形式
输出:
IMAGE -> 输出生成的图像信息
注意:如下图所示,设置黑白二色,旋转角度为30度,最终生成星形线条图案。
"高清壁纸"示例工作流:
学习完以上节点,您就可以搭建“高清壁纸”示例工作流了
这个工作流我在B站有讲解视频,2024年2月6日期。
孜孜不倦,方能登峰造极。坚持不懈,乃是成功关键。
__Comfyroll插件(一): __https://articles.zsxq.com/comfyroll/1.html
__Comfyroll插件(二): __https://articles.zsxq.com/comfyroll/2.html
__Comfyroll插件(三): __https://articles.zsxq.com/comfyroll/3.html
__Comfyroll插件(四): __https://articles.zsxq.com/comfyroll/4.html
__Comfyroll插件(五): __https://articles.zsxq.com/comfyroll/5.html
__Comfyroll插件(七): __https://articles.zsxq.com/comfyroll/7.html
__Comfyroll插件最终篇+应用示例: __https://articles.zsxq.com/comfyroll/8.html