【ComfyUI插件】ComfyUI layer style 插件(一)
前言:
ComfyUI layer style 是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如__提供仿照Adobe Photoshop的图层样式、提供调整颜色功能(亮度、饱和度、对比度等)、提供Mask辅助工具、提供图层合成工具和工作流相关的辅助节点、提供图像效果滤镜__等。旨在集中工作平台,使我们可以在ComfyUI中实现PhotoShop的一些基础功能。
__Comfy layer style插件(二): __https://articles.zsxq.com/layer_style/2.html
__Comfy layer style插件(三): __https://articles.zsxq.com/layer_style/3.html
__Comfy layer style插件(四): __https://articles.zsxq.com/layer_style/4.html
目录:
先行:安装方式
一、LayerColor:LUT Apply节点
二、LayerColor:AutoBrightness节点
三、LayerColor:ColorAdapter节点
四、LayerColor:Exposure节点
五、LayerColor:Color of Shadow & HighLight节点
六、LayerColor:Gamma节点
七、LayerColor:Brightness & Contrast节点
八、LayerColor:RGB \ LayerColor:YUV \ LayerColor:LAB \ LayerColor:HSV节点
示例工作流
安装方法:
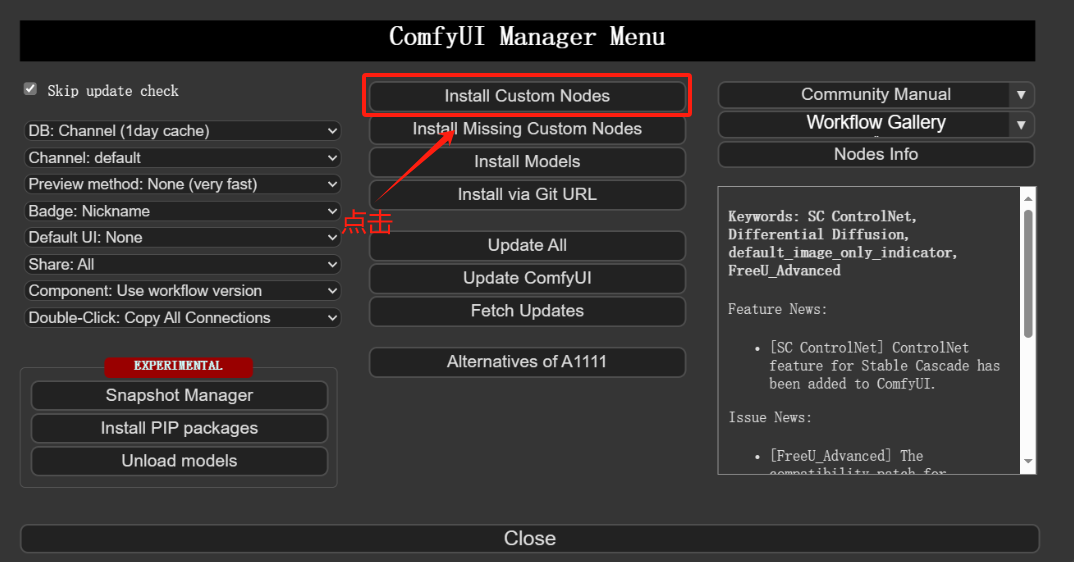
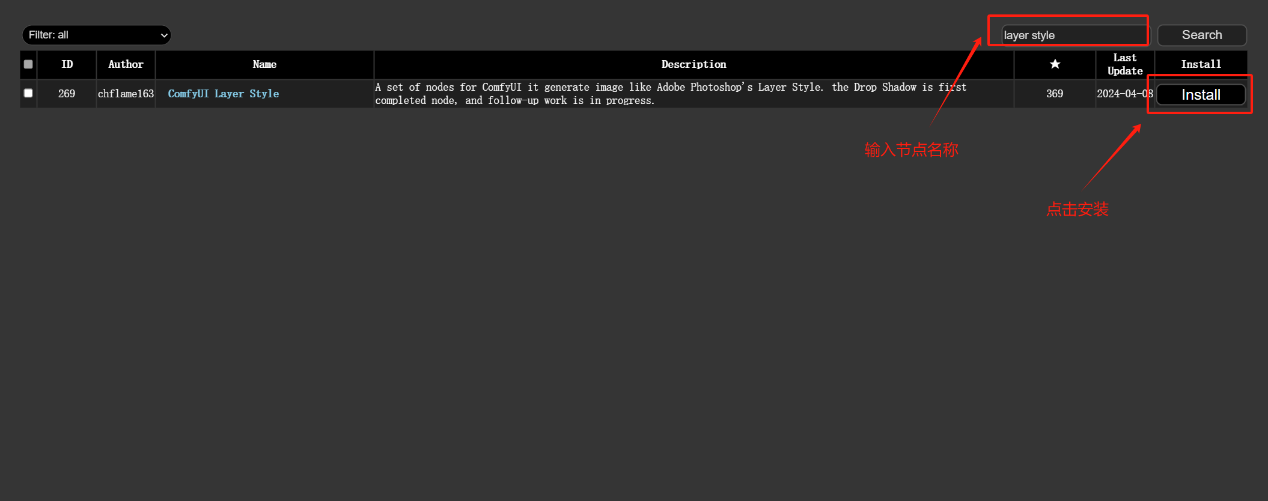
方法一:通过ComfyUI Manager安装(推荐)
打开Manager界面
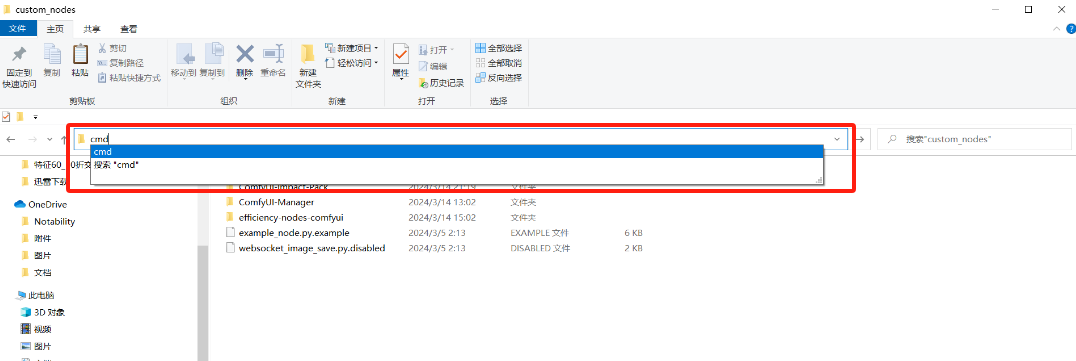
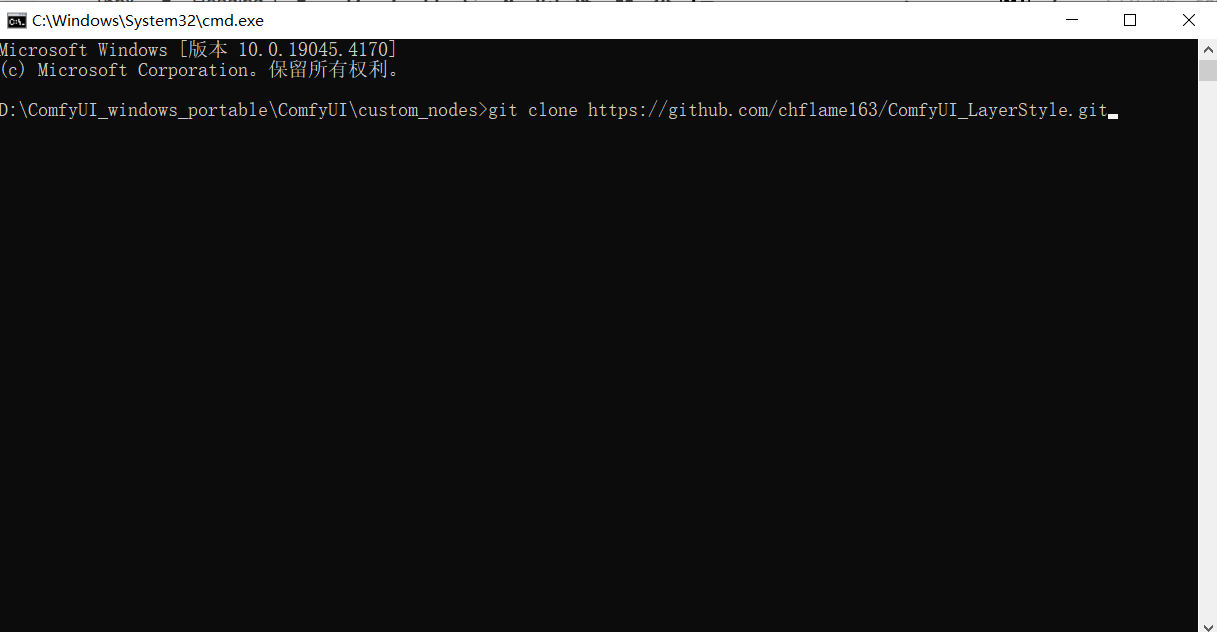
方法二:使用git clone命令安装
在ComfyUI/custom_nodes目录下输入cmd按回车进入电脑终端
__在终端输入下面这行代码开始下载 git clone __https://github.com/chflame163/ComfyUI_LayerStyle.git
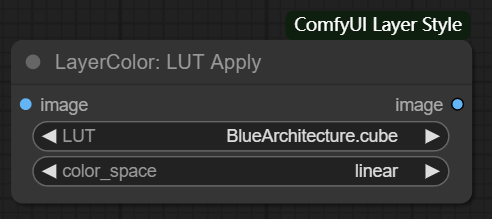
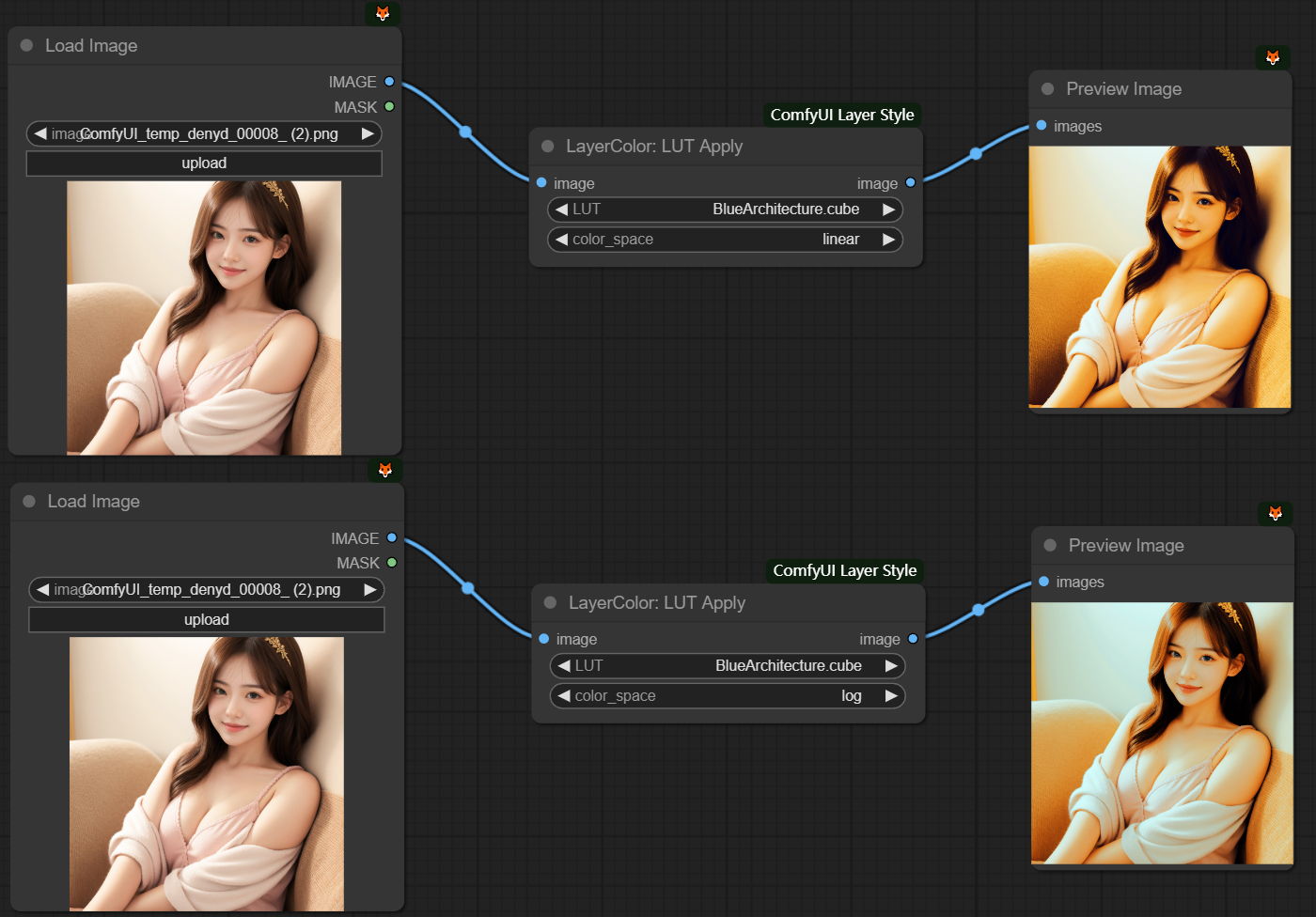
一、LayerColor:LUT Apply节点
节点功能:将LUT应用到图像,通过LUT你可以将一组RGB值输出为另一组RGB值,从而改变画面的曝光与色彩。仅支持.cube格式的LUT文件。
输入:
image -> 输入的图片
参数:
LUT -> 这里列出了LUT文件夹中可用的.cube文件列表,选中的LUT文件将被应用到图像
color_space -> 色彩空间 **普通图片请选择linear, log色彩空间的图片请选择log**
输出:
image -> 处理后的图片
注意:LUT文件夹在resource_dir.ini中定义,这个文件位于插件根目录下。用文本编辑软件打开,找到“LUT_dir=”开头的这一行,编辑“=”之后为自定义文件夹路径名。这个文件夹里面所有的.cube文件将在ComfyUI初始化时被收集并显示在节点的列表中。如果ini中设定的文件夹无效,将启用插件自带的LUT文件夹
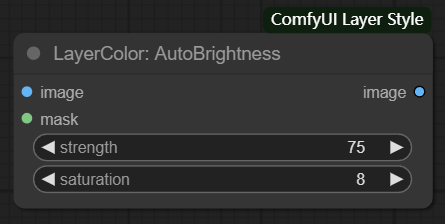
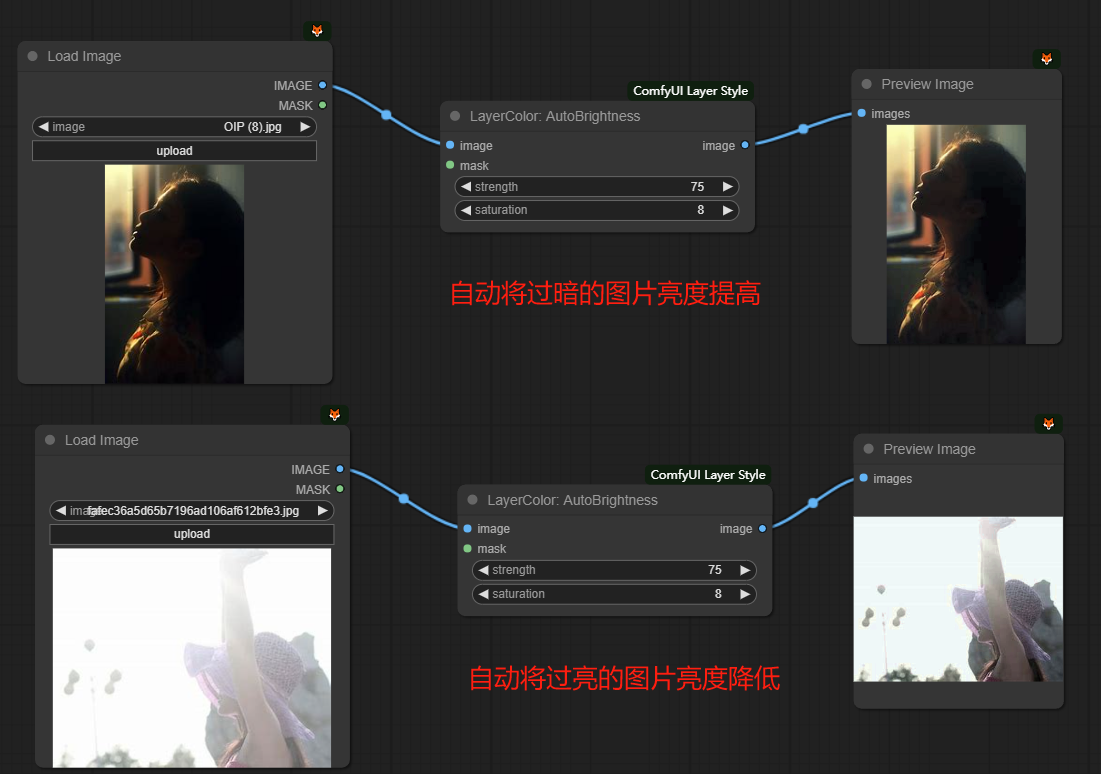
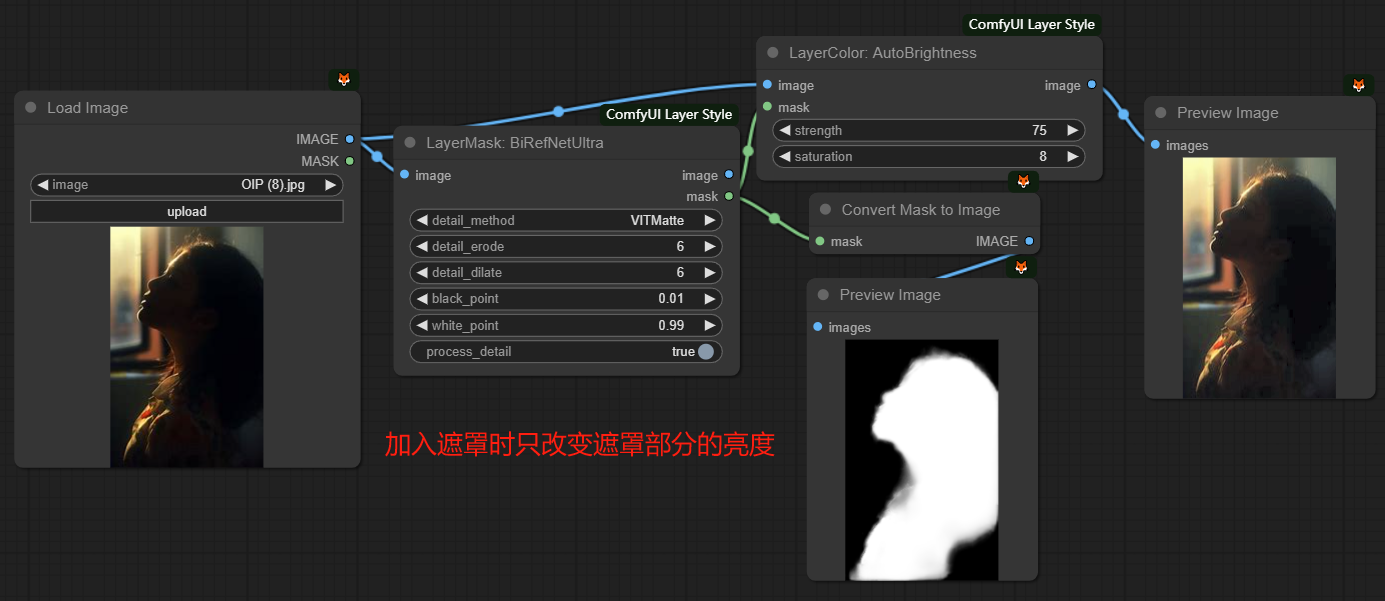
二、LayerColor:AutoBrightness节点
节点功能:将过暗或过亮的图片自动调整到适中的亮度,支持遮罩输入。有遮罩输入时仅以遮罩部分的内容作为自动亮度的数据来源。输出仍然是整个调整后的图像。
输入:
image -> 输入的图片
mask -> 输入遮罩
参数:
strength -> 自动调整亮度的强度 **数值越大,越偏向中间值,与原图的差别越大**
saturation -> 色彩饱和度 **亮度改变通常会导致色彩饱和度发生变化,可在此适当调整补偿**
输出:
image -> 处理后的图片
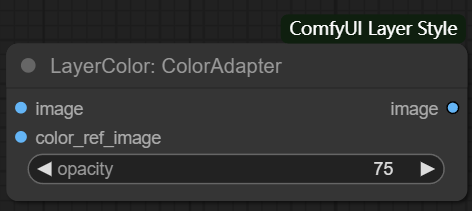
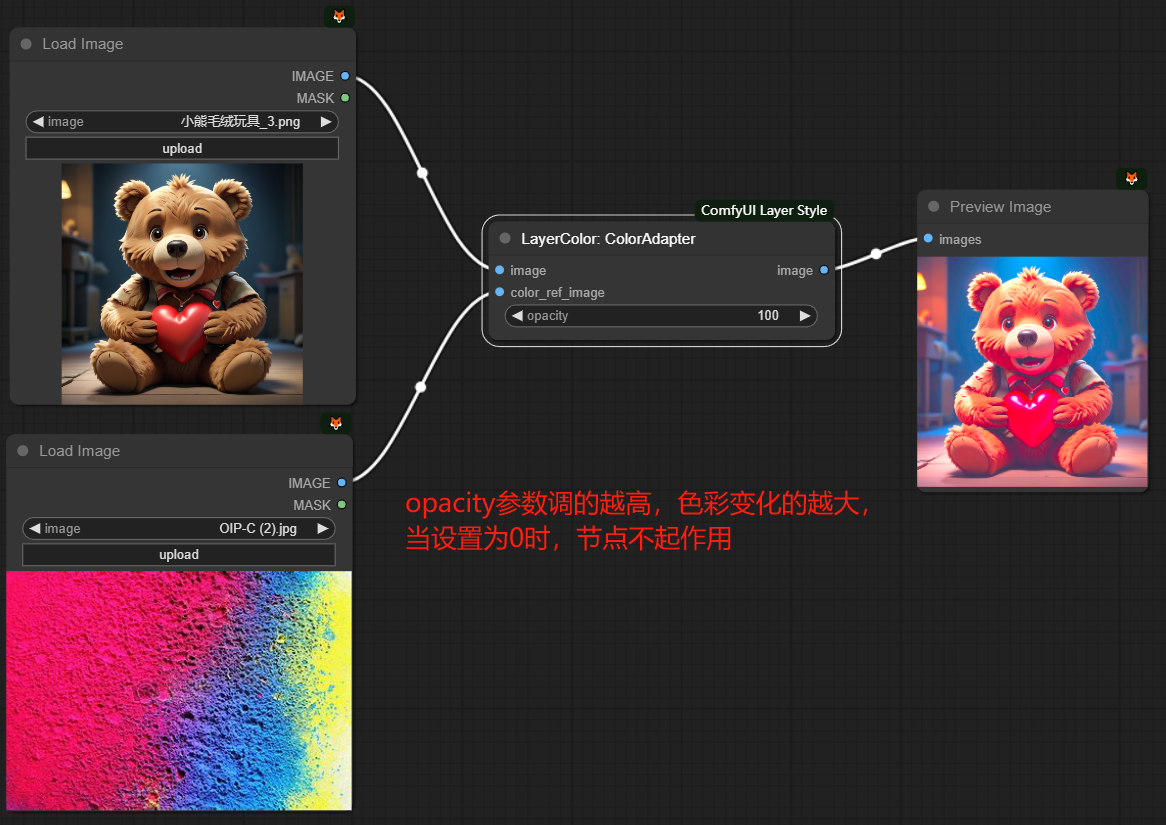
三、LayerColor:ColorAdapter节点
节点功能:自动调整图片色调,使之与参考图片相似。
输入:
image -> 输入的图片
color_ref_image -> 输入参考颜色图片
参数:
opacity -> 图像调整色调之后的不透明度
输出:
image -> 处理后的图片
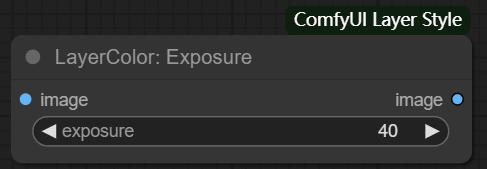
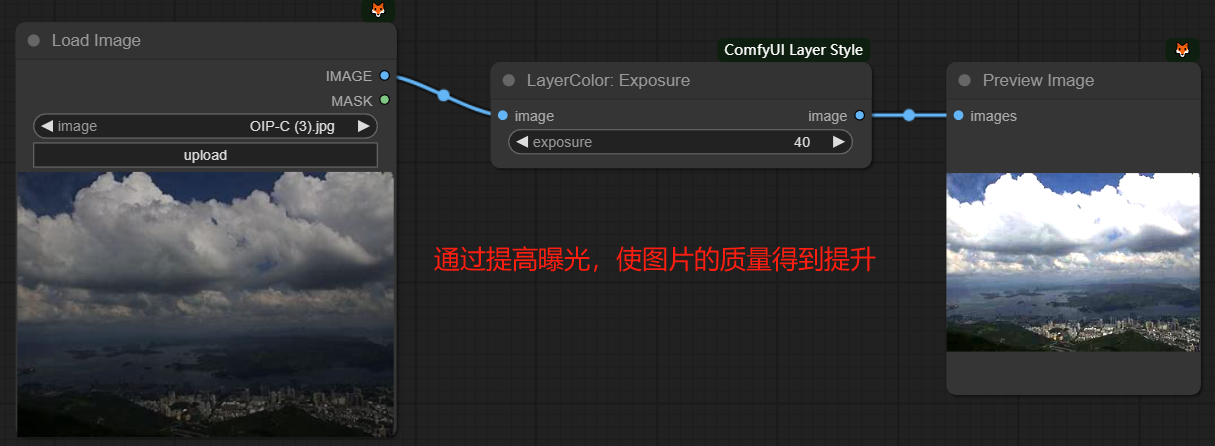
四、LayerColor:Exposure节点
节点功能:改变图像的曝光
输入:
image -> 输入的图片
参数:
exposure -> 曝光值 **更高的数值表示更亮的曝光,可以为负数**
输出:
image -> 处理后的图片
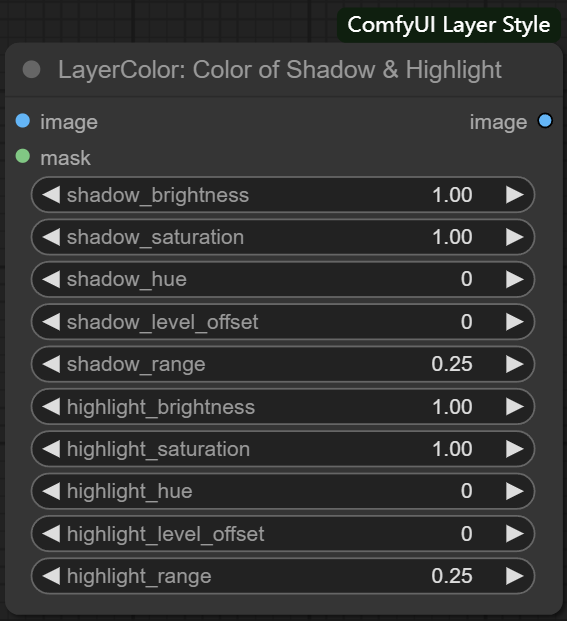
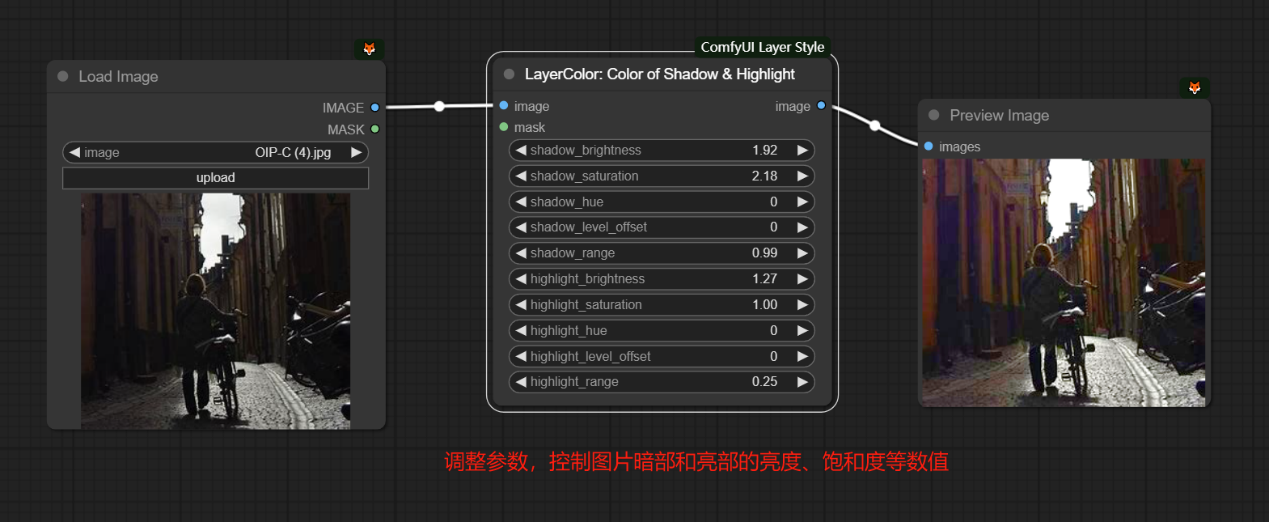
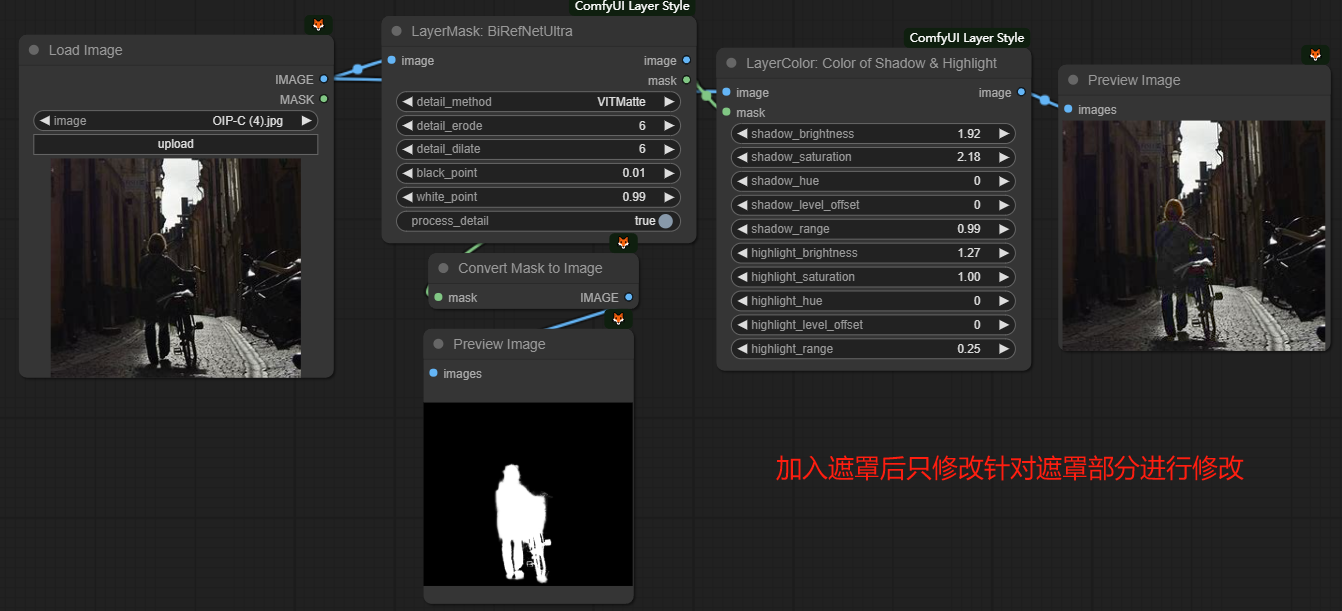
五、LayerColor:Color of Shadow & HighLight节点
节点功能:调整图像暗部和亮部的颜色
输入:
image -> 输入的图片
mask -> 遮罩 **可选输入,输入将只调整遮罩范围内的颜色**
参数:
shadow_brightness -> 暗部的亮度
shadow_saturation -> 暗部的色彩饱和度
shadow_hue -> 暗部的色相
shadow_level_offset -> 暗部取值的偏移量 **数值越大则更多靠近明亮的区域纳入暗部**
shadow_range -> 暗部的过渡范围
highlight_brightness -> 亮部的亮度
highlight_saturation -> 亮部的色彩饱和度
highlight_hue -> 亮部的色相
highlight_level_offset -> 亮部取值的偏移量 **数值越小则更多靠近阴暗的区域纳入亮部**
highlight_range -> 亮部的过渡范围
输出:
image -> 处理后的图片
六、LayerColor:Gamma节点
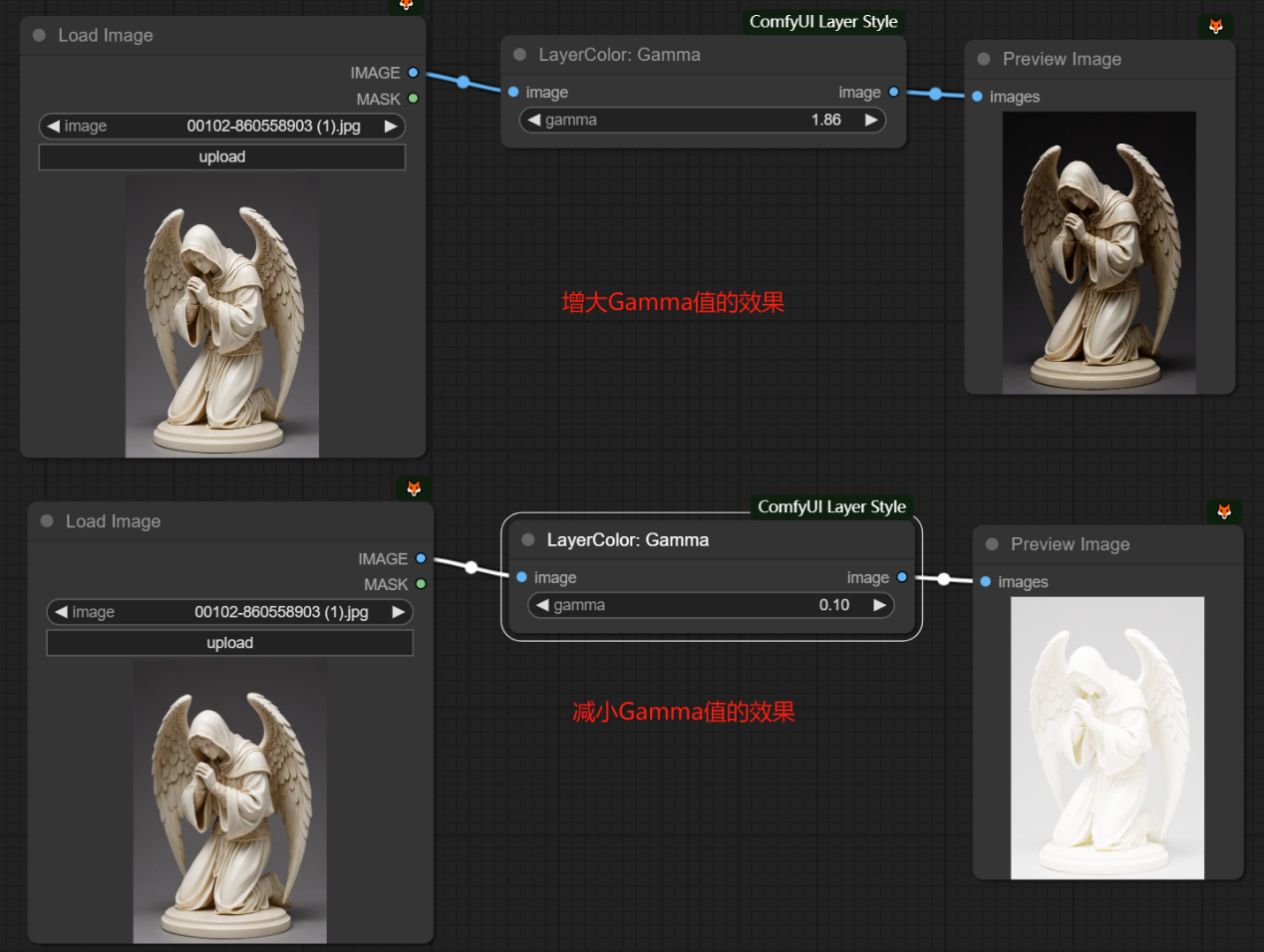
节点功能:改变图像的Gamma值。这个节点对于懂Gamma值的人很好用,对于不懂的人建议去学习一下Gamma值的相关知识,很有趣。
输入:
image -> 输入的图片
参数:
gamma -> 设置处理后图像Gamma值
输出:
image -> 处理后的图片
七、LayerColor:Brightness & Contrast节点
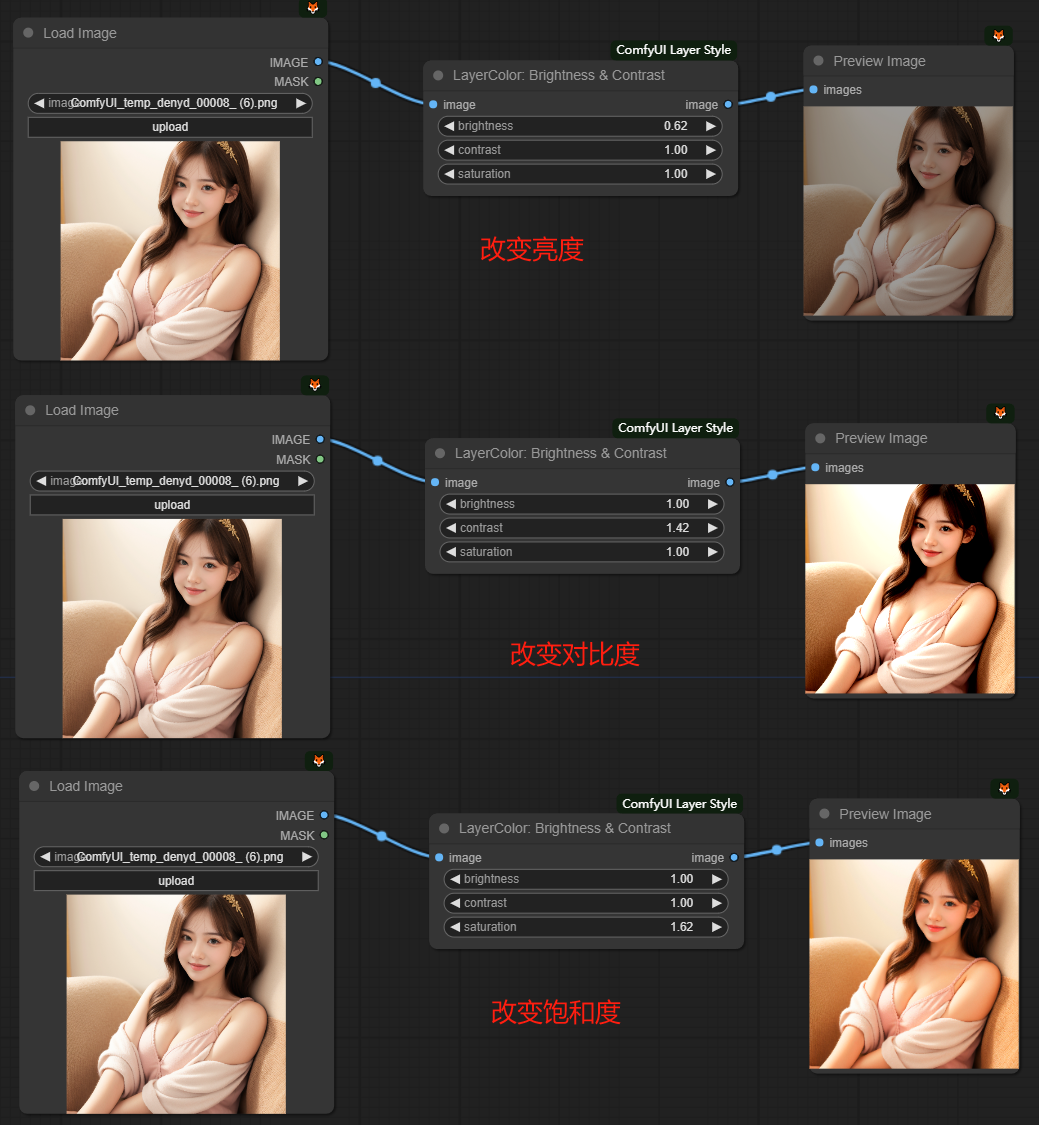
节点功能:改变图像的亮度、对比度和饱和度。非常实用。
输入:
image -> 输入的图片
参数:
brightness -> 图像的亮度
contrast -> 图像的对比度
saturation -> 图像的色彩饱和度
输出:
image -> 处理后的图片
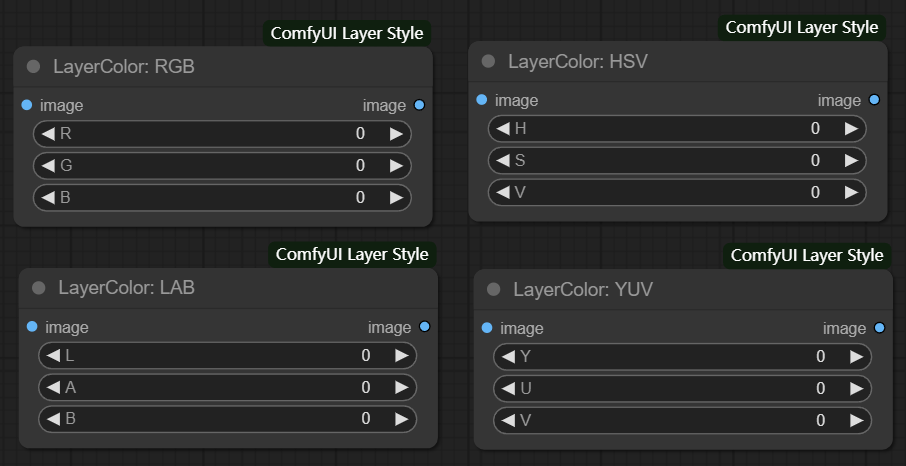
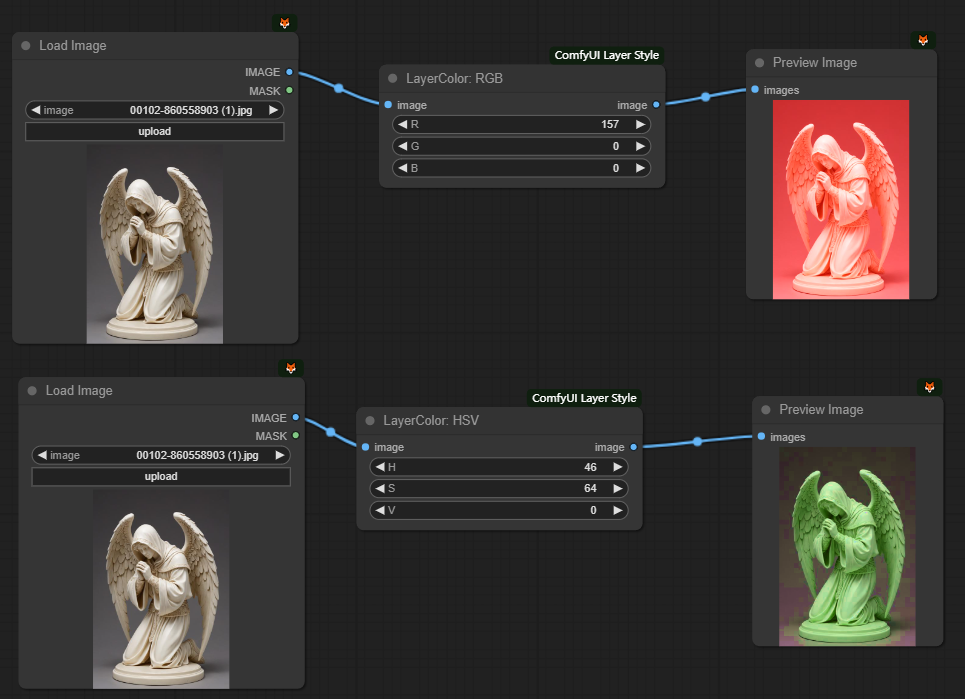
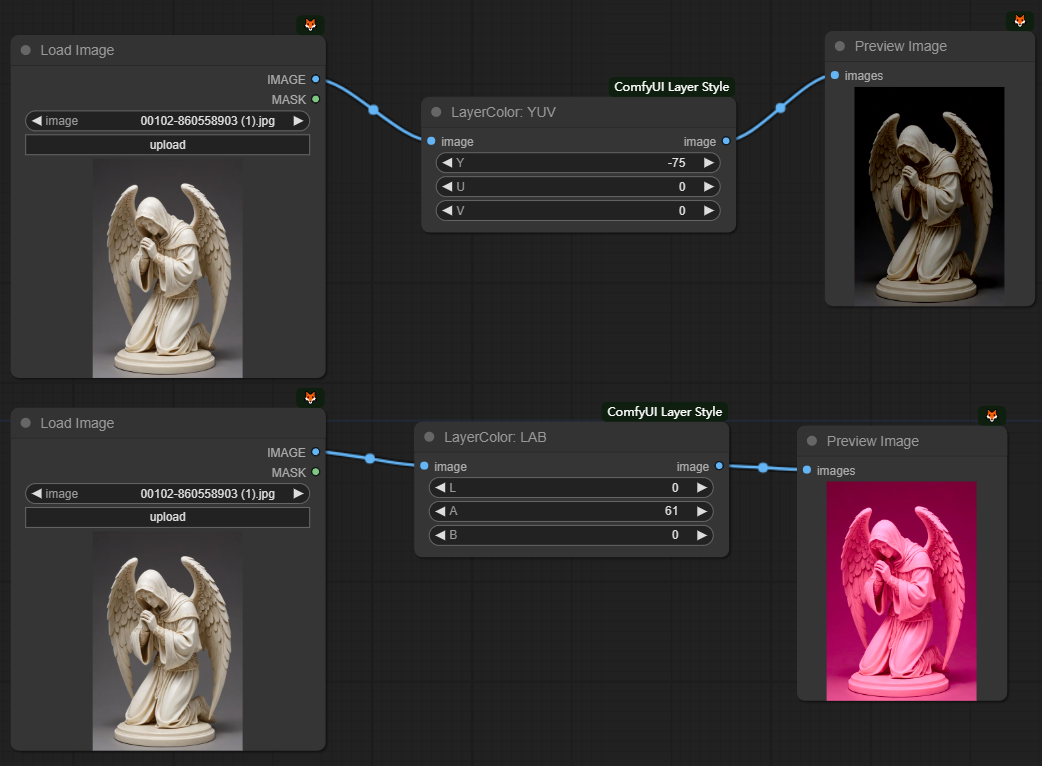
八、LayerColor:RGB \ LayerColor:YUV \ LayerColor:LAB \ LayerColor:HSV节点
节点功能:分别调整图像的RGB、YUV、LAB、HSV通道。
输入:
image -> 输入的图片
参数:
R -> R通道 **红色通道**
G -> G通道 **绿色通道**
B -> B通道 **蓝色通道**
H -> H通道 **色调、色相通道**
S -> S通道 **饱和度、色彩纯净度通道**
V -> V通道 **明度通道**
L -> L通道 **亮度通道**
A -> A通道 **从绿色到红色的分量通道**
B -> B通道 **从蓝色到黄色的分量通道**
Y -> Y通道 **强度、亮度通道**
U -> U通道 **蓝色色度通道**
V -> V通道 **色调、色相通道**
输出:
image -> 处理后的图片
示例工作流
由于本文基本上每个节点都给出了详细的图文讲解,加上本文所讲的节点之间的关联性没那么强,所以这里就不提供囊括所有节点的工作流了,大家把上面每个节点对应的工作流学习理解即可。
__Comfy layer style插件(二): __https://articles.zsxq.com/layer_style/2.html
__Comfy layer style插件(三): __https://articles.zsxq.com/layer_style/3.html
__Comfy layer style插件(四): __https://articles.zsxq.com/layer_style/4.html