【ComfyUI插件】ComfyUI_Custom_Nodes_AlekPet插件(一)
前言:
该插件由AlekPet大佬进行开发出来的,此插件主要在翻译提示词文本、绘画、颜色矫正和动作设置上提供了相应节点。(本文章在之前就发布了,现重新整理优化了一部分)
__ComfyUI_Custom_Nodes_AlekPet插件(二): __https://articles.zsxq.com/AlekPet/2.html
__ComfyUI_Custom_Nodes_AlekPet插件(三): __https://articles.zsxq.com/AlekPet/3.html
本期使用的示例工作流在网盘:小黄瓜知识星球资料分享/插件节点讲解视频/ComfyUI_Custom_Nodes_AlekPet文件夹中
目录
先行:安装方法
一、PoseNode节点
二、PainterNode节点
三、Colors Correct Node节点
四、HEX to HUE Node节点
安装方法
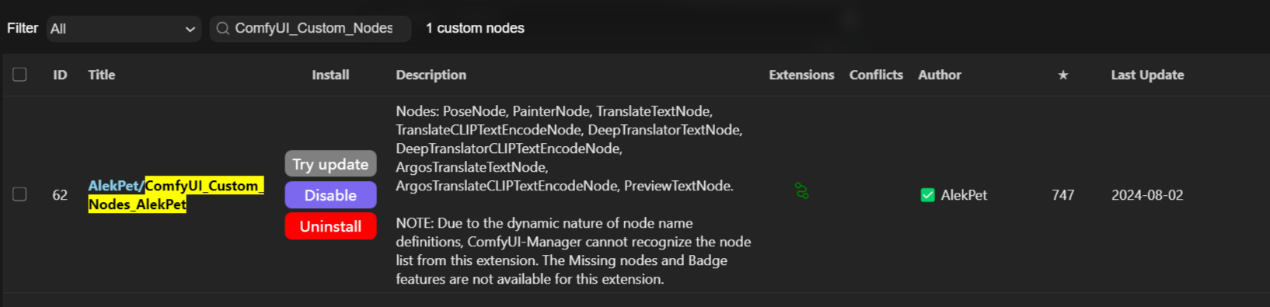
1、在manager里搜索ComfyUI_Custom_Nodes_AlekPet,然后点击安装即可
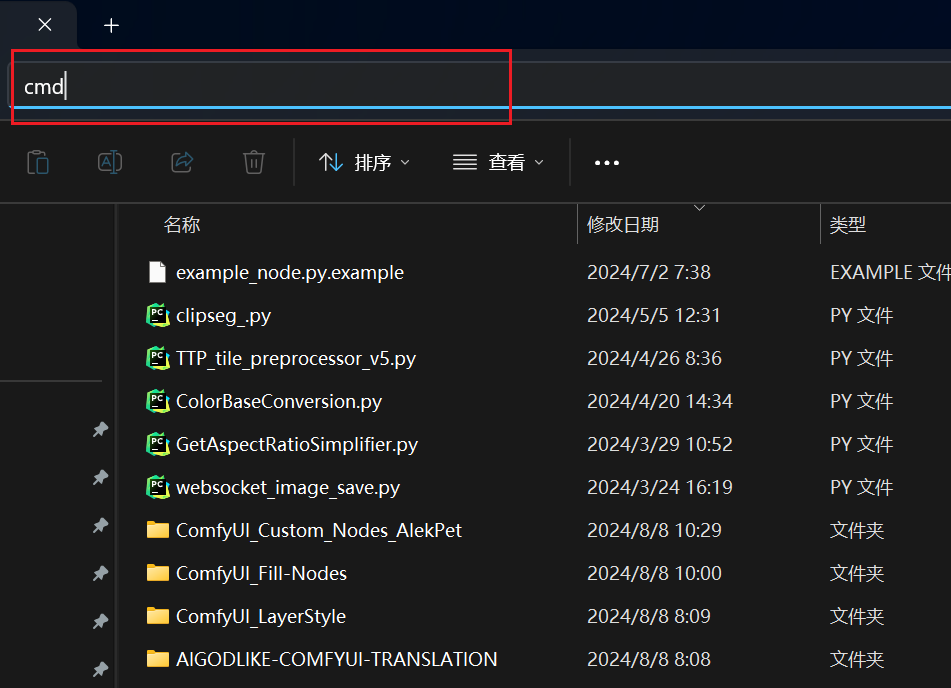
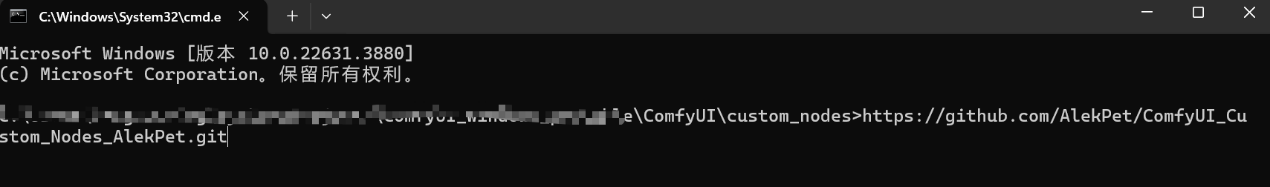
2、在custom_nodes目录下调用cmd, 然后输入git clone https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet.git ,回车后即可完成安装
项目地址:https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet.git
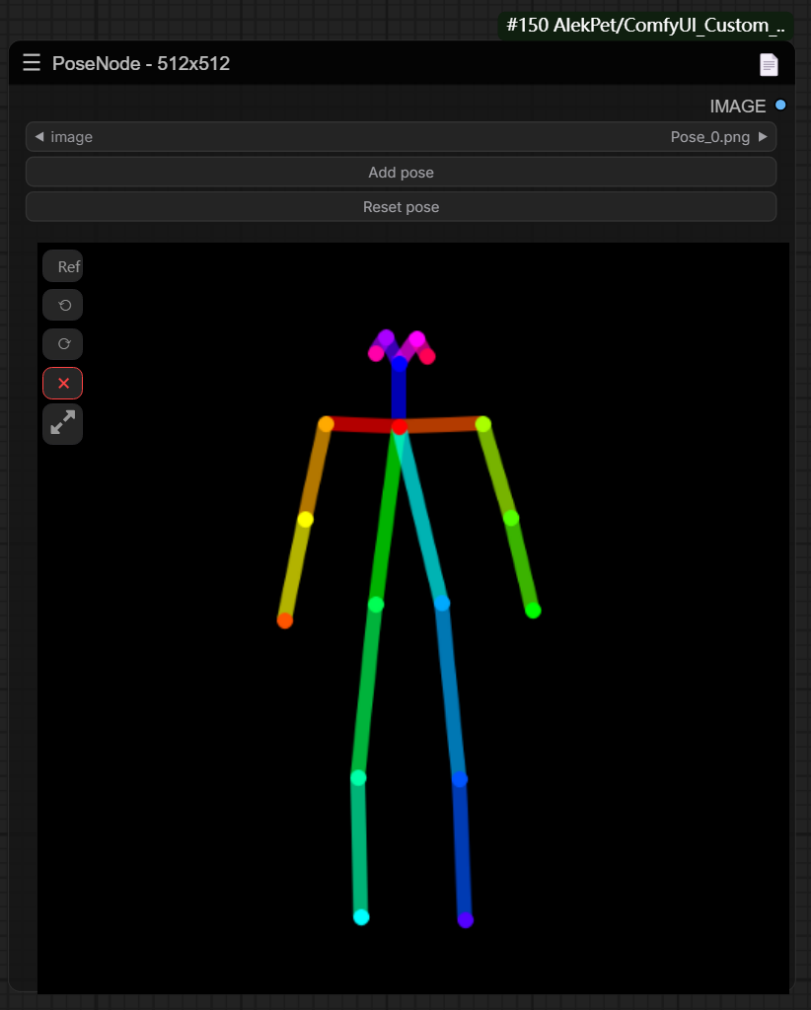
一、PoseNode节点
节点功能:该节点为controlNet的openpose模型提供了自定义的姿势输入,使图片可以通过自定义的姿势进行生成
参数:
Add pose -> 加入新的人体骨骼图,用于多人姿势骨骼图构成
Reset pose -> 用于节点回归初始化也就是回归到最开始单人站立骨骼图
Ref -> 用于添加参考图片,帮助我们更好去对齐骨骼姿势
Undo -> 撤销上一步操作
Redo -> 恢复已提交步骤操作,通常在撤销多步后用于恢复下一步操作时使用
Clear History -> 清除历史,恢复到节点最开始状态也就是单人站立骨骼图,和Reset pose不同的是使用Clear History后Undo和Redo操作记录也会被清零
Change Canvas Size -> 改变画布大小,这个主要用处是我们想要生成不同大小的骨骼图时使用。默认Canvas Size是512X512
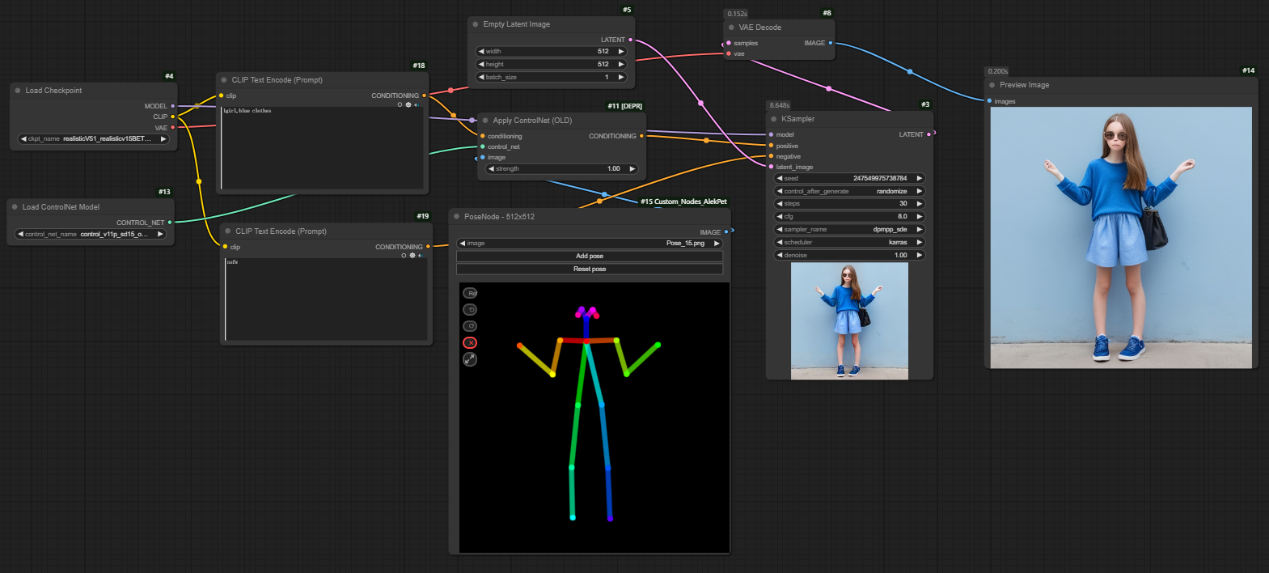
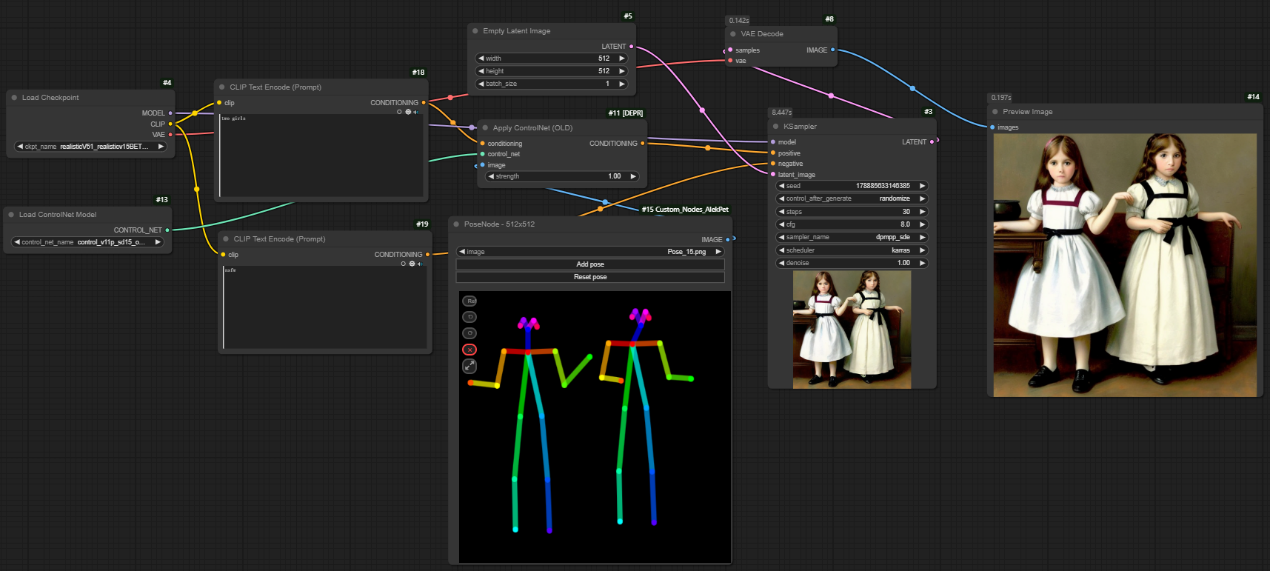
如下图所示,当修改姿势输入,搭配controllNet的openpose模型控制人物姿势,使生成的图片中人物姿势跟随输入姿势。
点击__add pose__,添加一个新的人物姿势
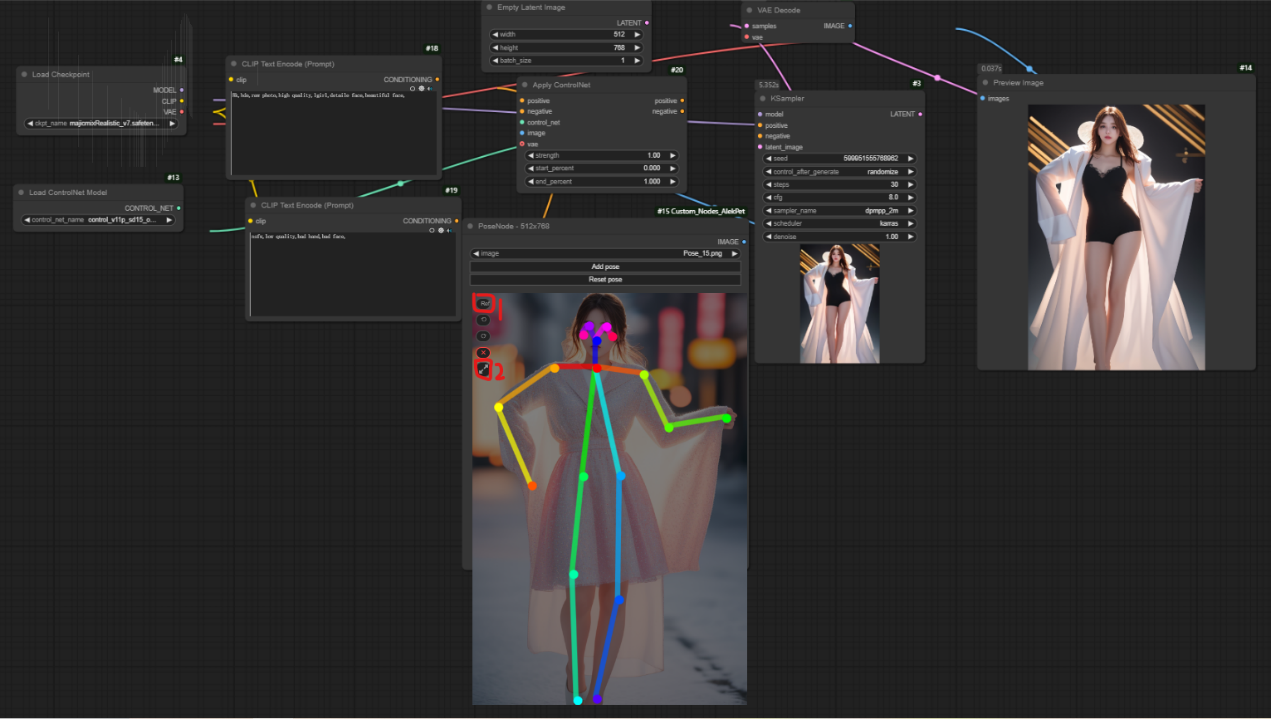
还可以根据参考图中的姿势来手动调整人物骨骼图来生成想要的姿势图。首先需要选择__ref__,然后上传参考图,并根据参考图调整画布大小,当然,生成图大小最好也调整成一样,最后生成想要的姿势图。
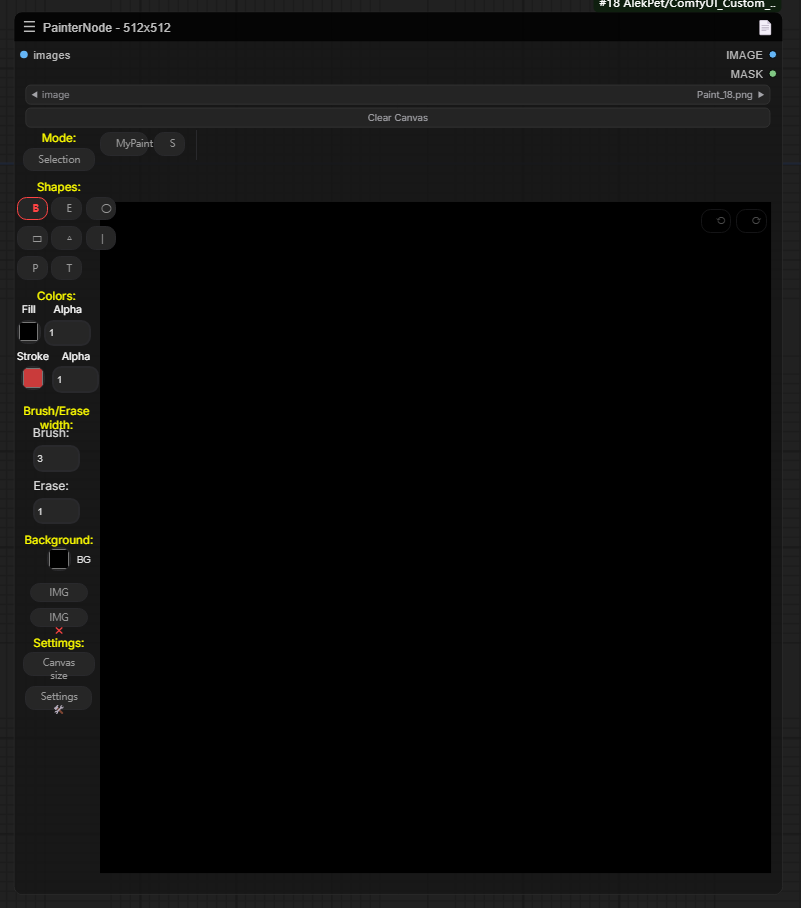
二、PainterNode节点
节点功能:该节点为使用者提供画布工具,让使用者可以自己绘画
参数:
一、基础参数
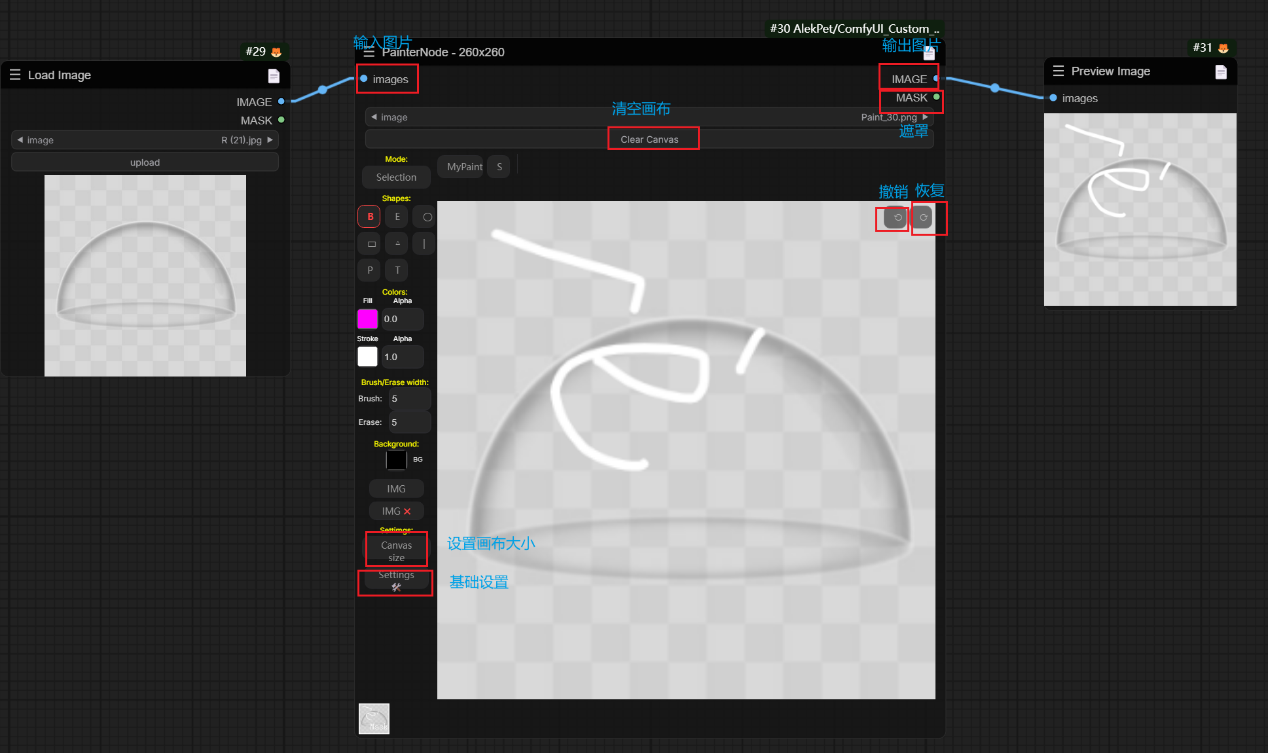
输入image -> 输入图片
输出image -> 经过画布处理后的输入图片
Mask -> 输出遮罩,这个经我测试和代码观察,此功能暂时无效,有待后续观察
Clear Canvas -> 清理画布
Undo图标 -> 撤销上一步操作
Redo图标 -> 恢复已提交步骤操作,通常在撤销多步后用于恢复下一步操作时使用
Canvas Size -> 设置画布大小
Setting -> 基础设置,可选择将传入图片作为背景或者图层输入方式
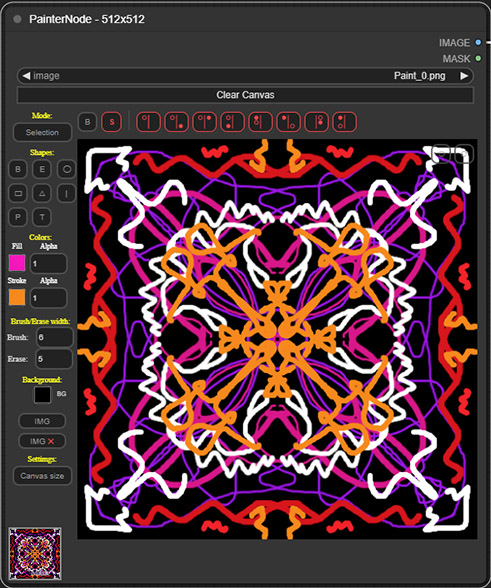
效果图:
二、Brush参数
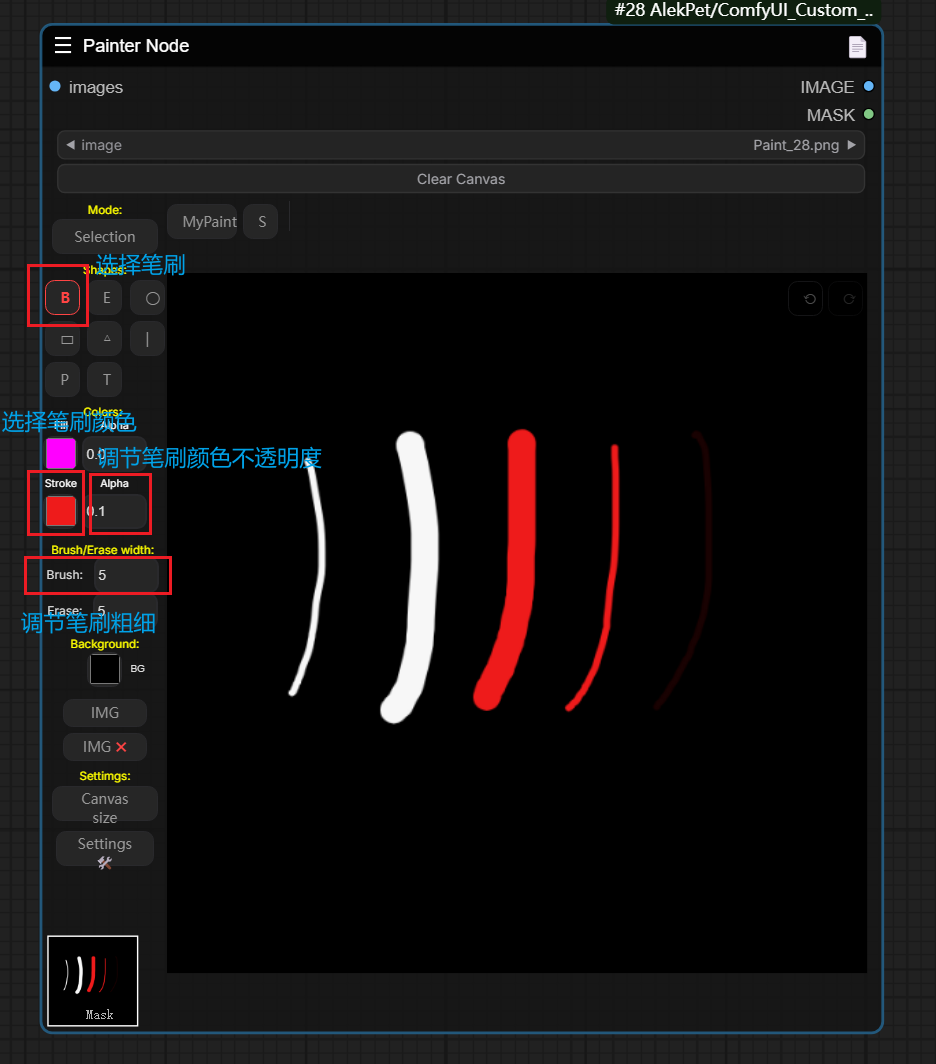
B -> 代表选择普通笔刷
Stroke -> 代表选择笔刷颜色
Alpha -> 代表笔刷颜色不透明度,越接近0颜色越暗,越接近1颜色越亮
Brush Width -> 调节笔刷粗细
效果图:
三、笔刷自定义参数
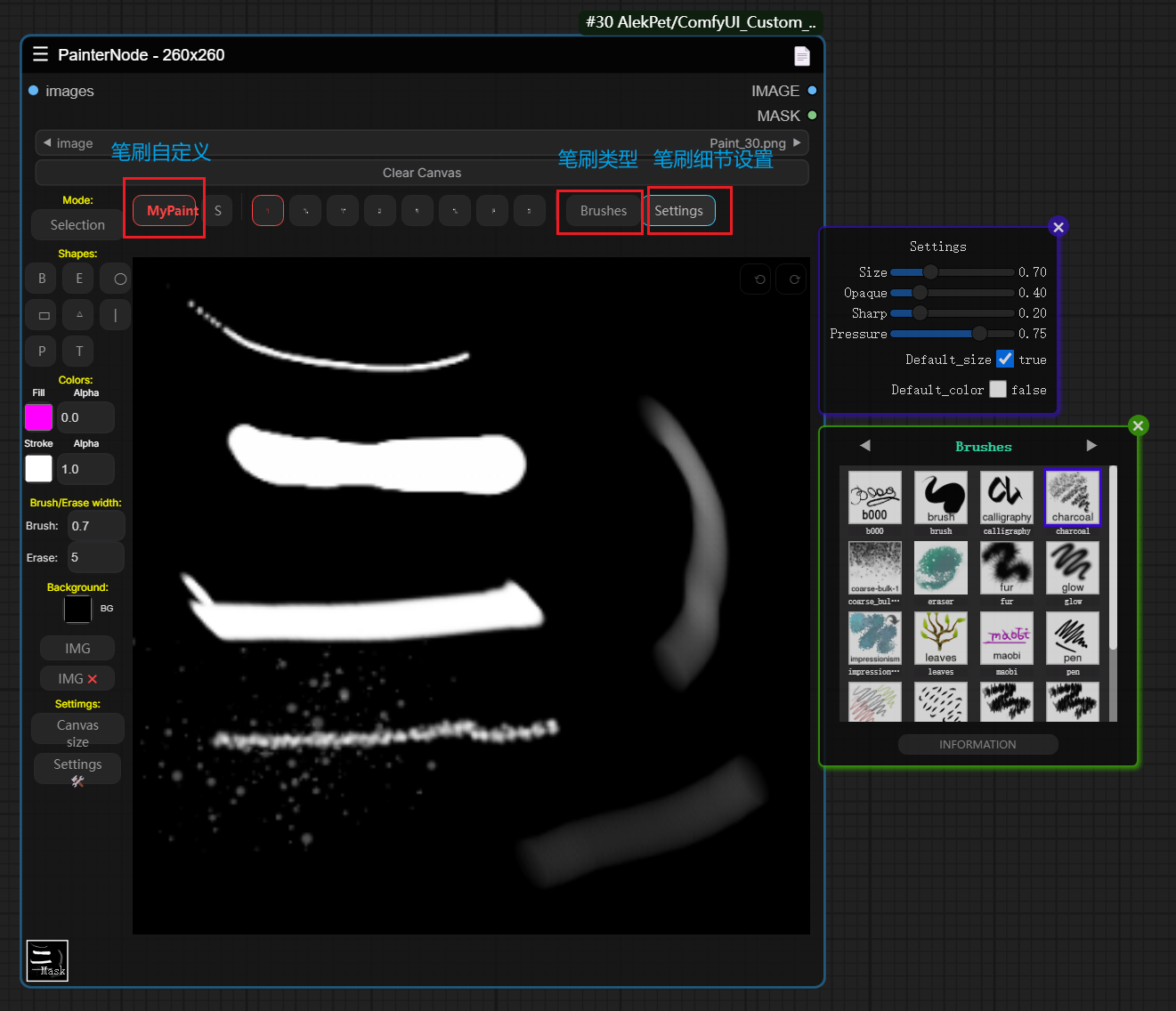
Mypaint图标 -> 在单击B图片后可以看到的Mypaint图标,用于自定义笔刷设置
Brushes -> 提供不同类型的笔刷给使用者选择生成不同的效果
Brushes Setting -> 笔刷细节设置用于调节笔刷的细节,一共有4个参数
(Size:小范围调节笔刷大小;Opaque:调节笔刷不透明度
Sharp:调节笔刷锐利度;Pressure:调节笔刷痕迹扩散程度)
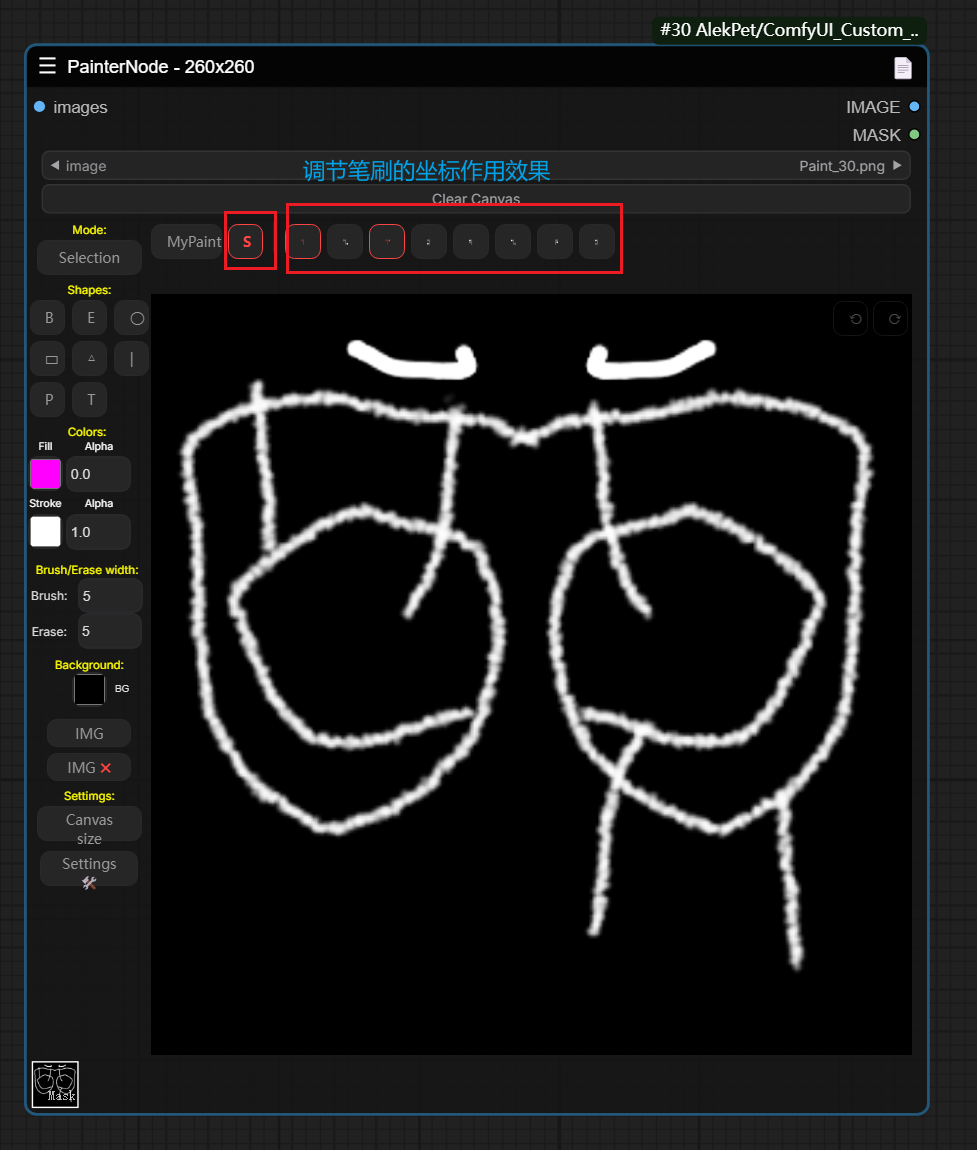
S -> 通过调节笔刷的x-y坐标的对应关系实现不同效果,比如轴对称画法,可一个或多个
效果图:
点击S进行轴对称画法,如下对称图形。
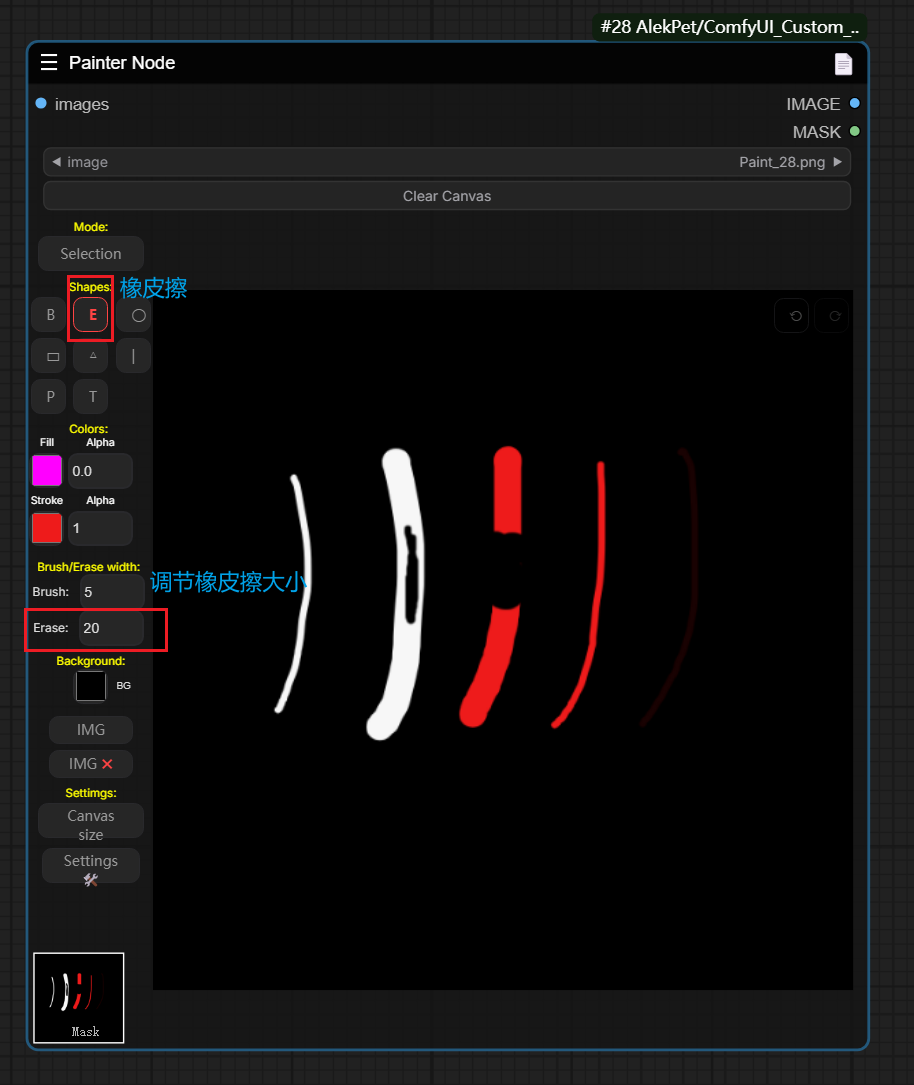
四、Erase参数
E -> 代表擦除也就是橡皮擦功能
Erase Width -> 调节橡皮擦大小
效果图:
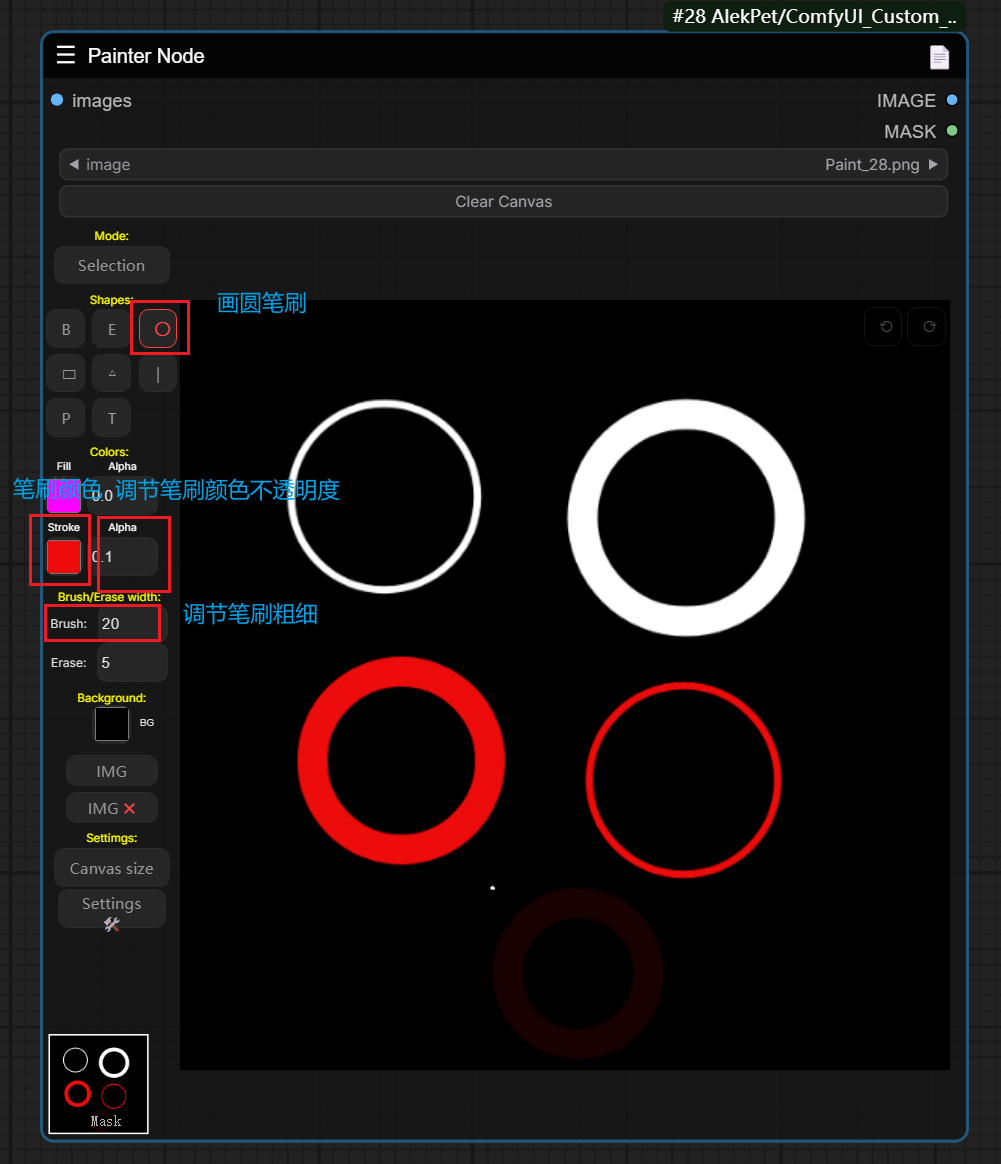
五、Draw Circle参数
O -> 代表选择画圆笔刷
Stroke -> 代表选择笔刷颜色
Alpha -> 代表笔刷颜色不透明度,越接近0颜色越暗,越接近1颜色越亮
Brush Width -> 调节笔刷粗细
效果图:
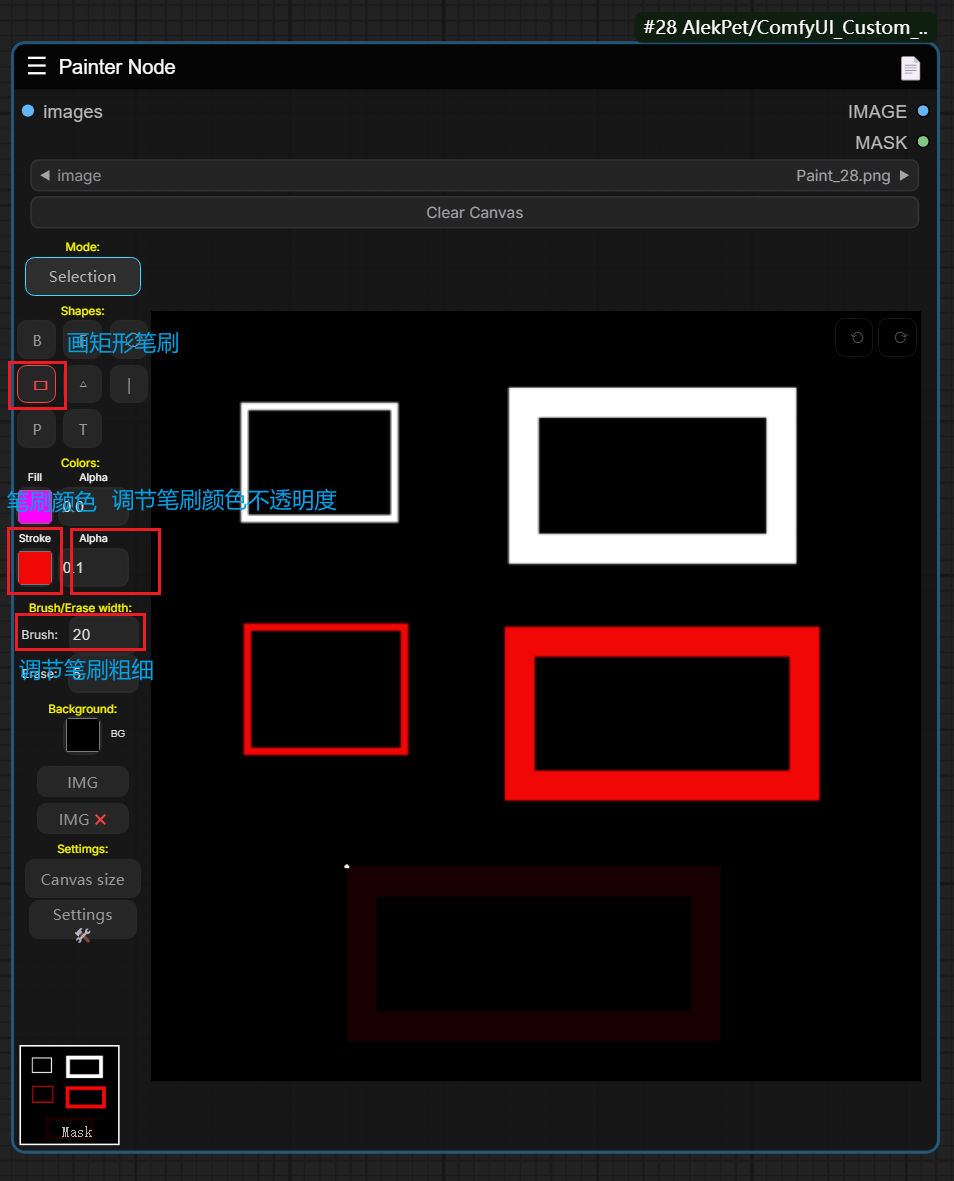
六、Draw Rectangle参数
矩形图标 -> 代表选择画圆笔刷
Stroke -> 代表选择笔刷颜色
Alpha -> 代表笔刷颜色不透明度,越接近0颜色越暗,越接近1颜色越亮
Brush Width -> 调节笔刷粗细
效果图:
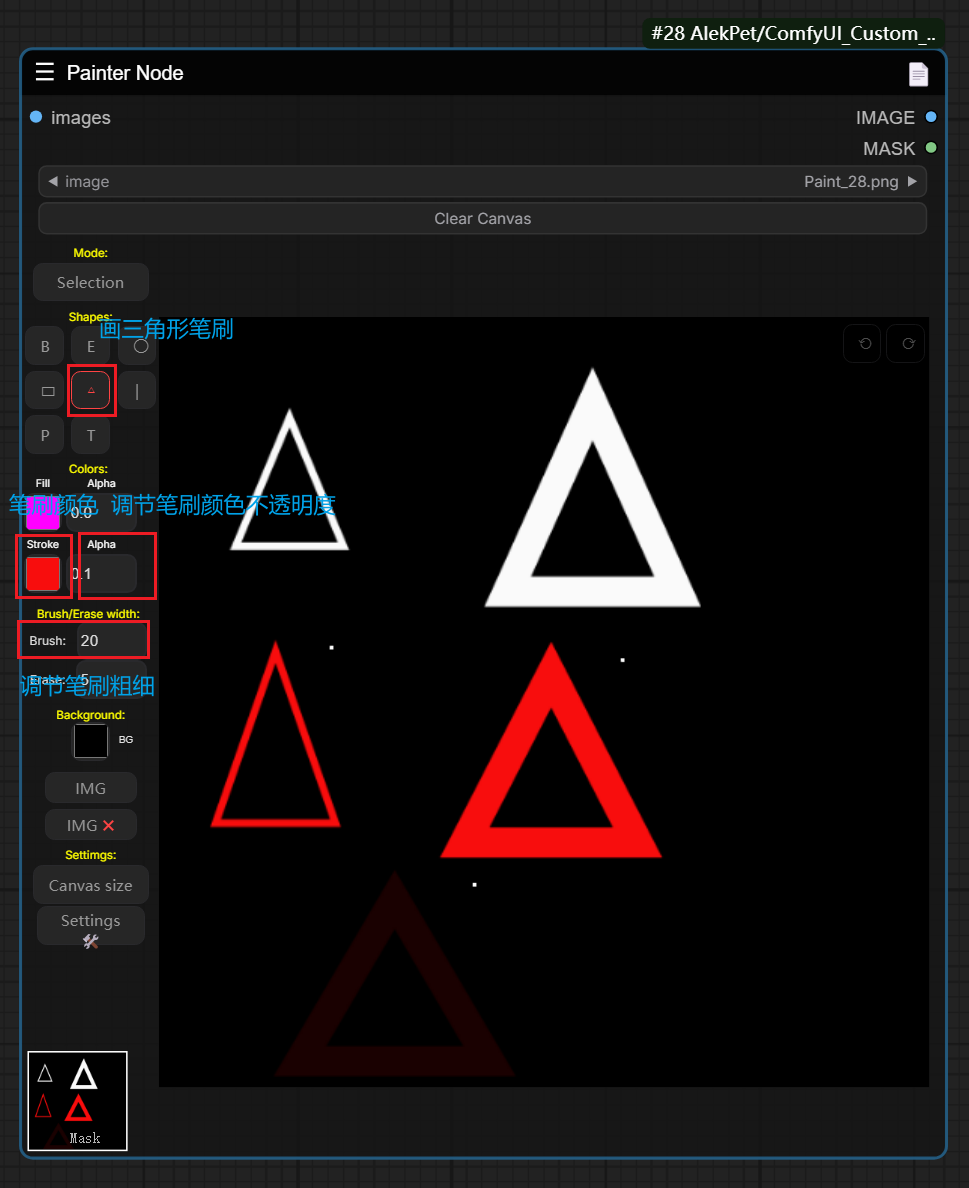
七、Draw Triangle参数
三角图标 -> 代表选择画三角笔刷
Stroke -> 代表选择笔刷颜色
Alpha -> 代表笔刷颜色不透明度,越接近0颜色越暗,越接近1颜色越亮
Brush Width -> 调节笔刷粗细
效果图:
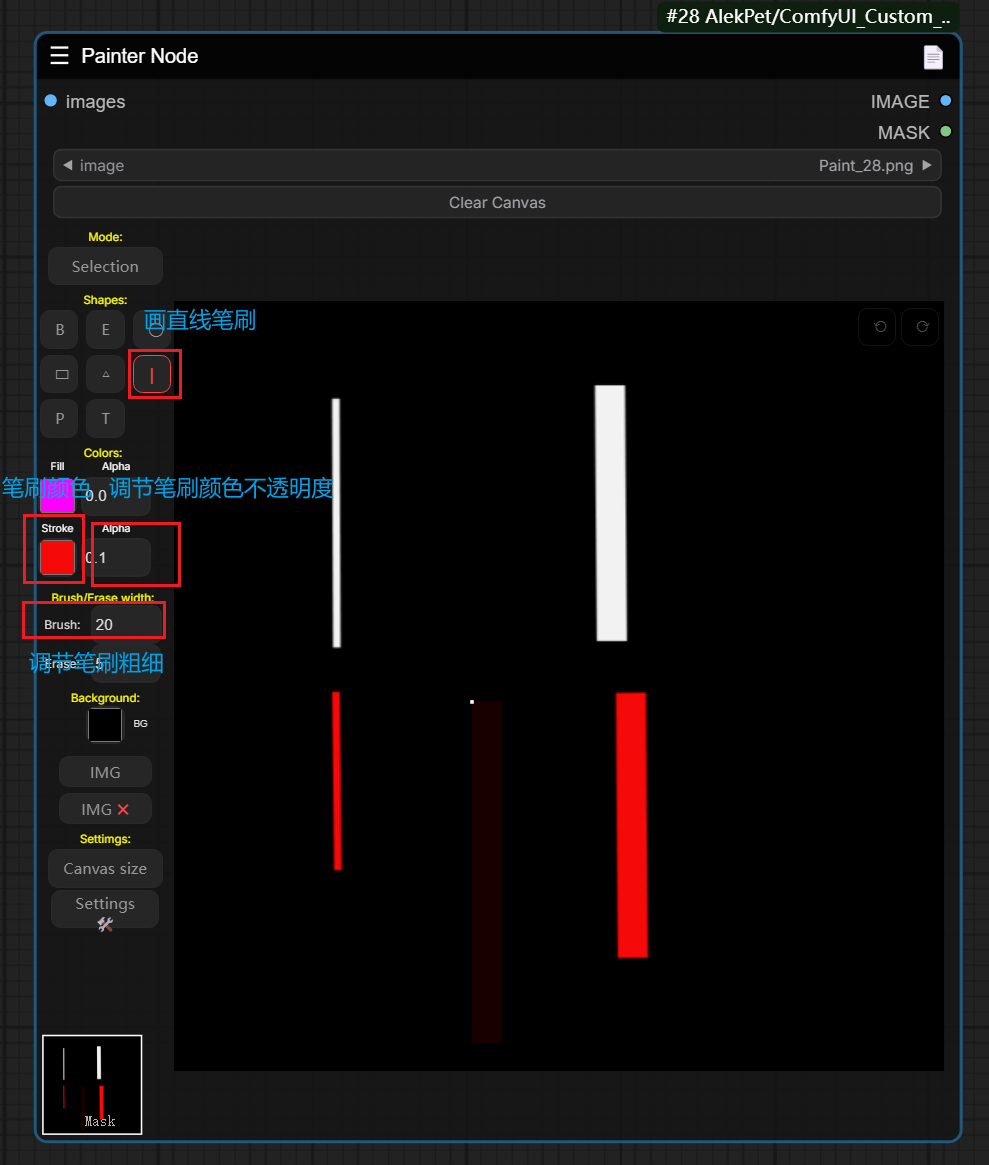
八、Draw Line参数
直线图标 -> 代表选择画直线笔刷
Stroke -> 代表选择笔刷颜色
Alpha -> 代表笔刷颜色不透明度,越接近0颜色越暗,越接近1颜色越亮
Brush Width -> 调节笔刷粗细
效果图:
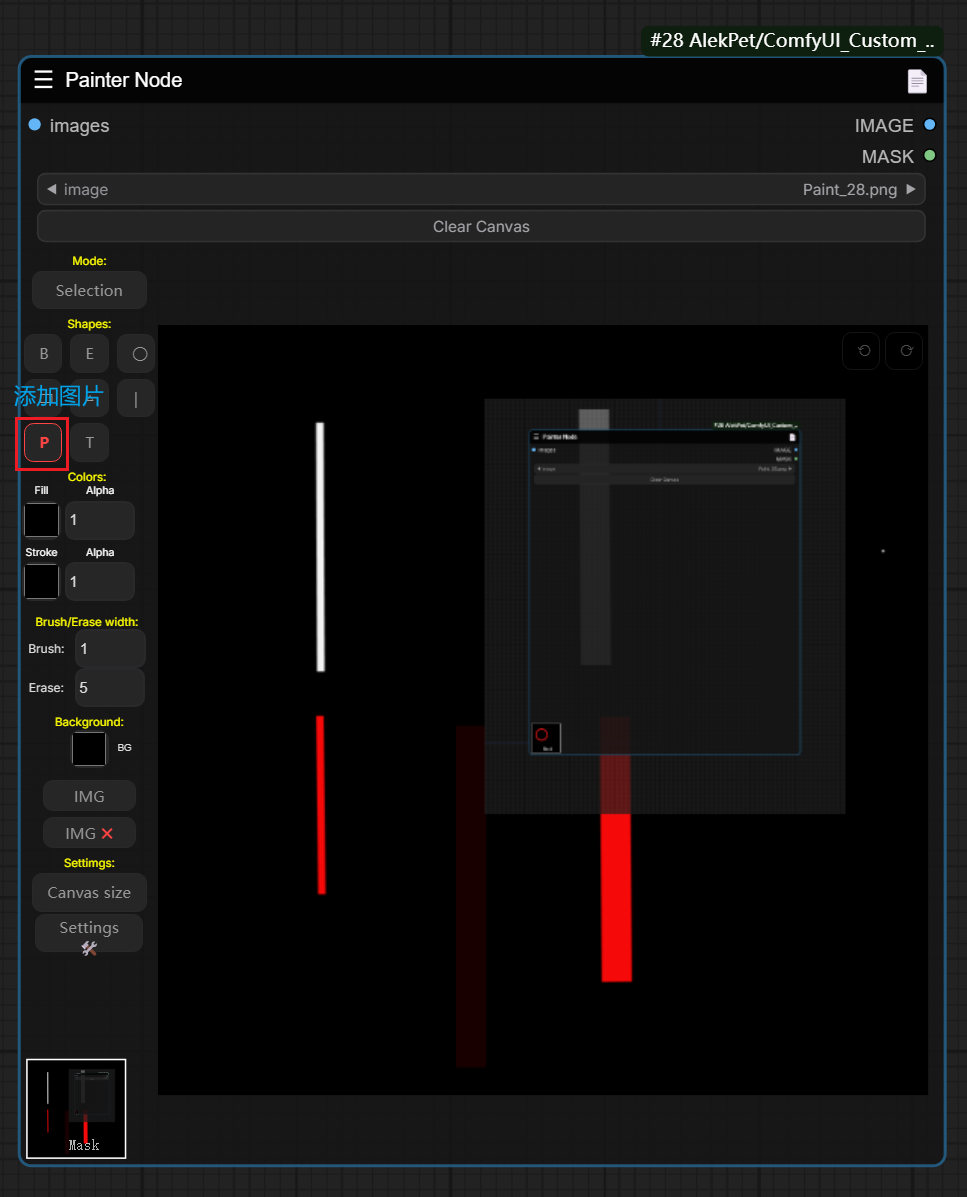
九、Add Picture参数
P图标 -> 代表选择添加图片
效果图:
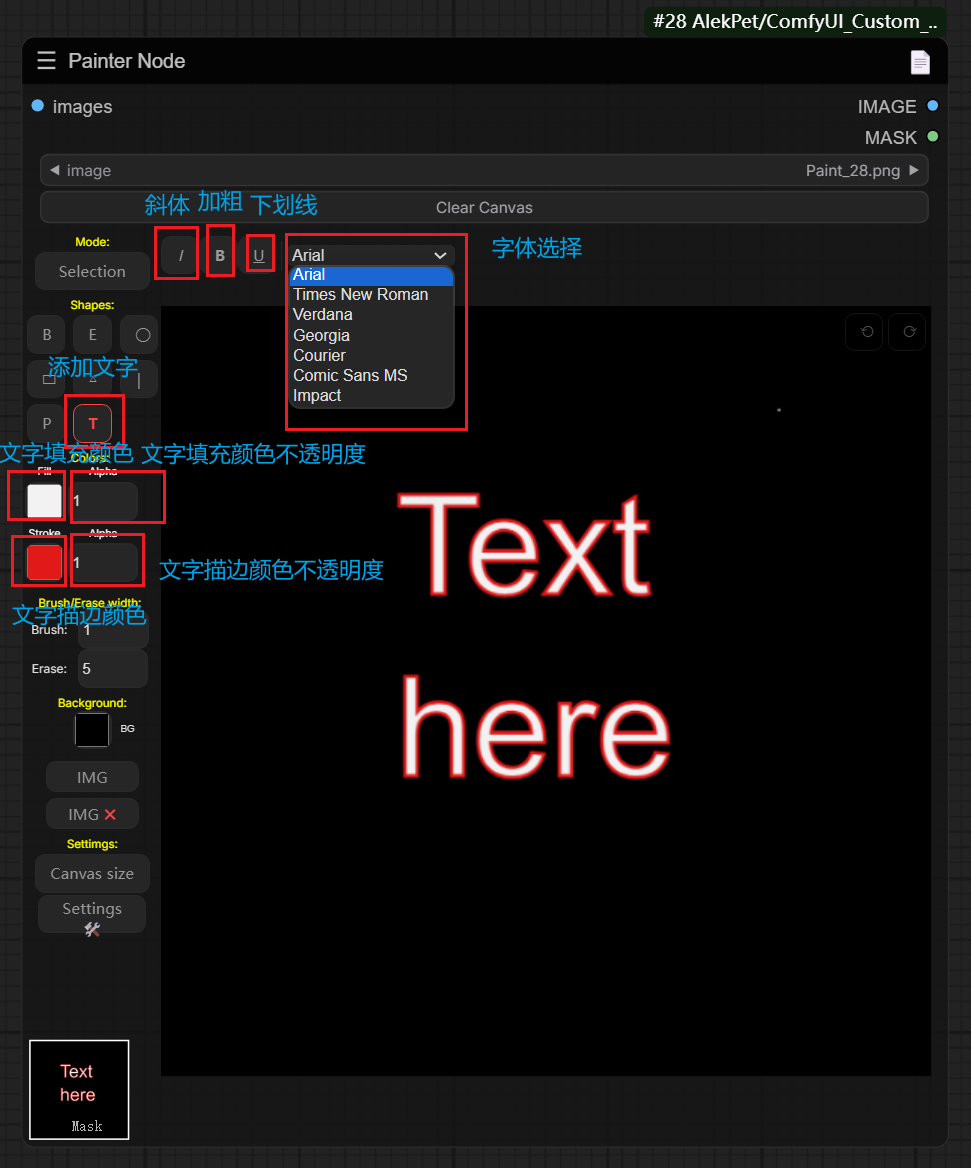
十、Add Text参数
T图标 -> 添加文字
Fill -> 文字填充颜色
Fill Alpha -> 文字填充颜色不透明度
Stroke -> 文字描边颜色
Stroke Alpha -> 文字描边颜色不透明度
I -> 斜体
B -> 字体加粗
U -> 字体加下划线
字体栏 -> 选择合适字体
效果图:
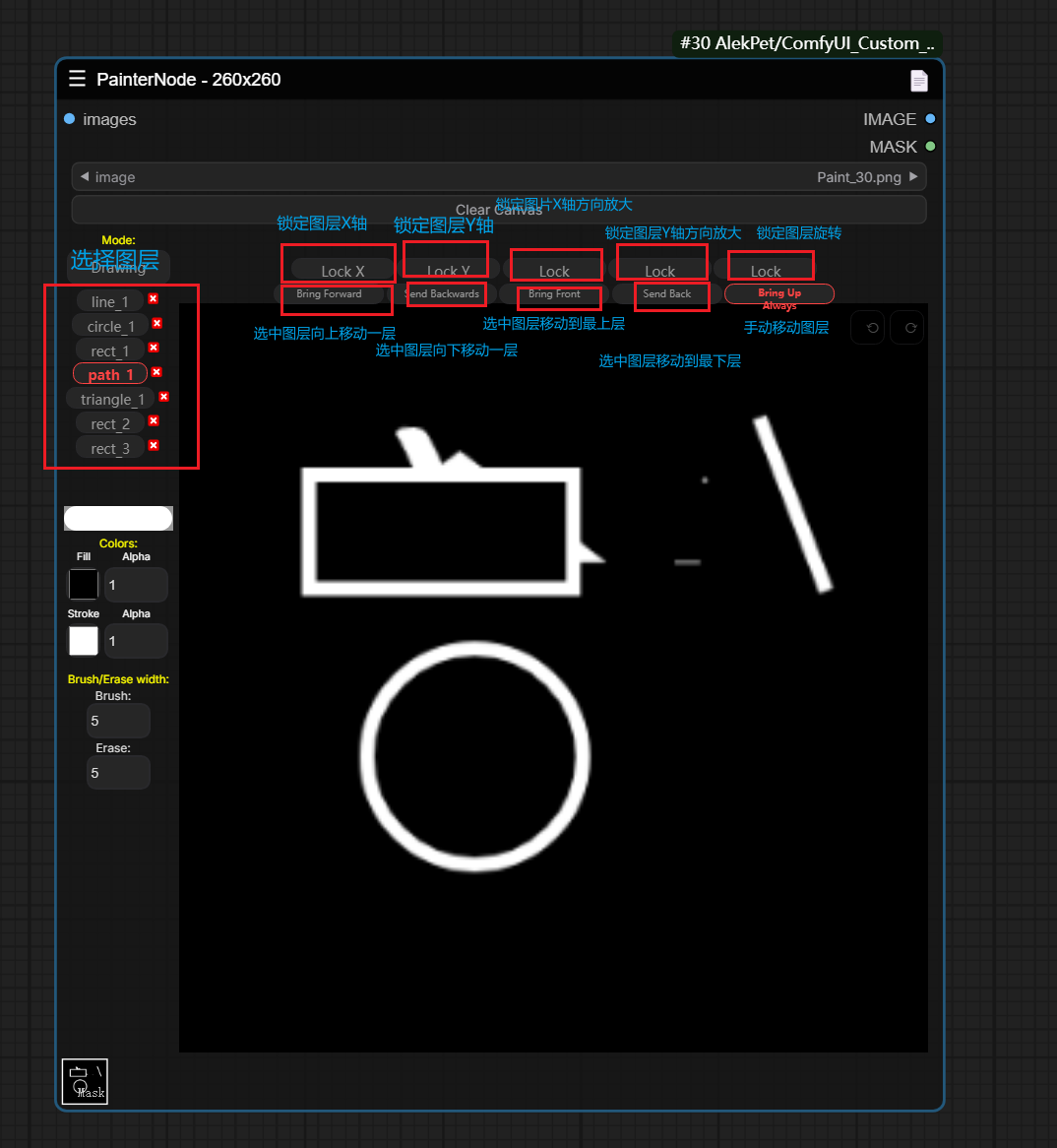
十一、模式选择
最左侧图层栏 -> 选择和删除图层
Lock X -> 锁定图层X轴
Lock Y -> 锁定图层Y轴
Lock -> 锁定图层X轴方向放大
Lock -> 锁定图层Y轴方向放大
Lock -> 锁定图层旋转
Bring Forward -> 选中图层向上移动一层
Bring Backwards -> 选中图层向下移动一层
Bring Front -> 选中图层移动到最上层
Bring Back -> 选中图层移动到最下层
Bring Up Always -> 手动移动图层,总是向上层图层移动
效果图:
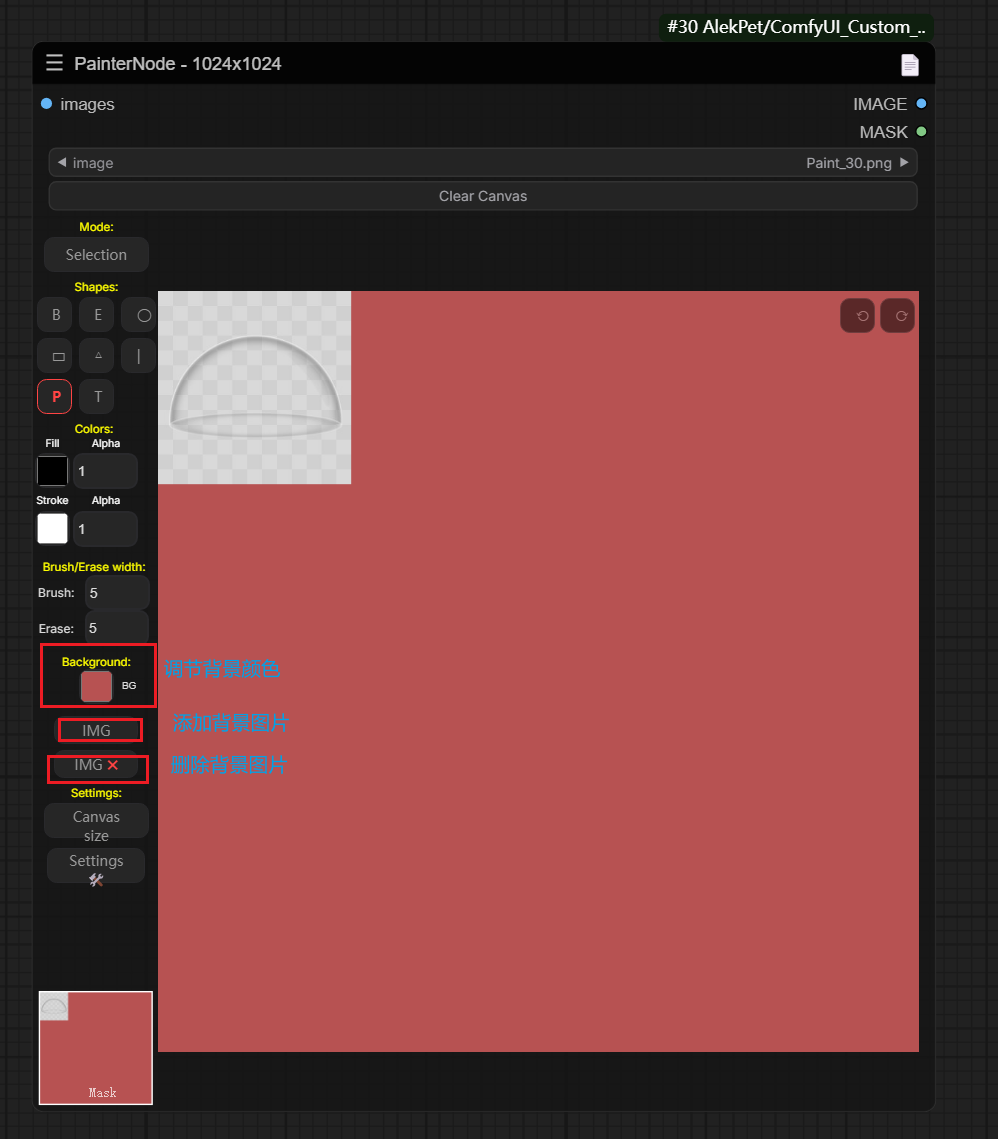
十二、其它参数
Background -> 调节背景颜色
IMG -> 添加背景图片
IMGX -> 删除背景图片
效果图:
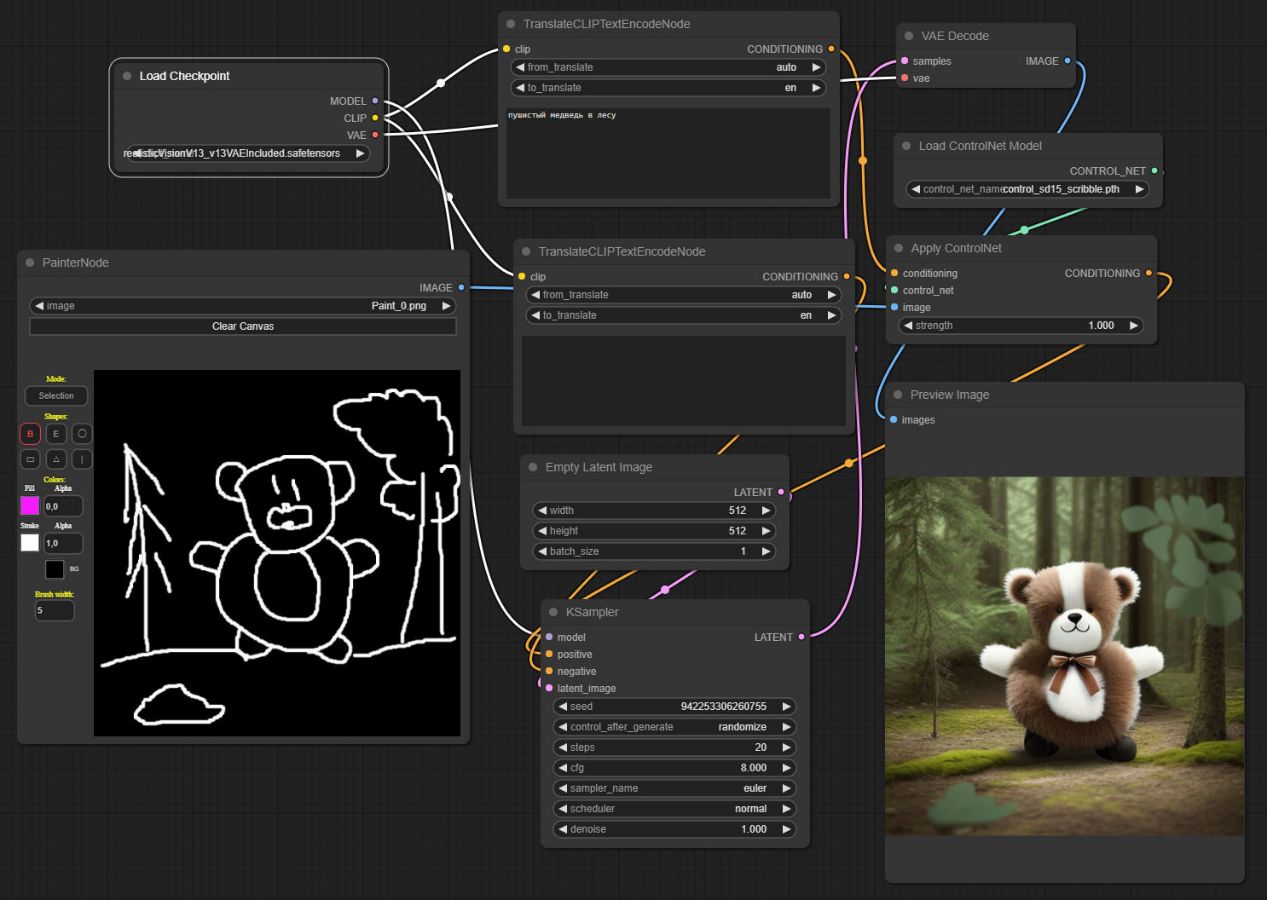
基础工作流
在PainterNode节点中手工绘制涂鸦,再搭配ControllNet中scribbble涂鸦模型生成想要的描述图像。
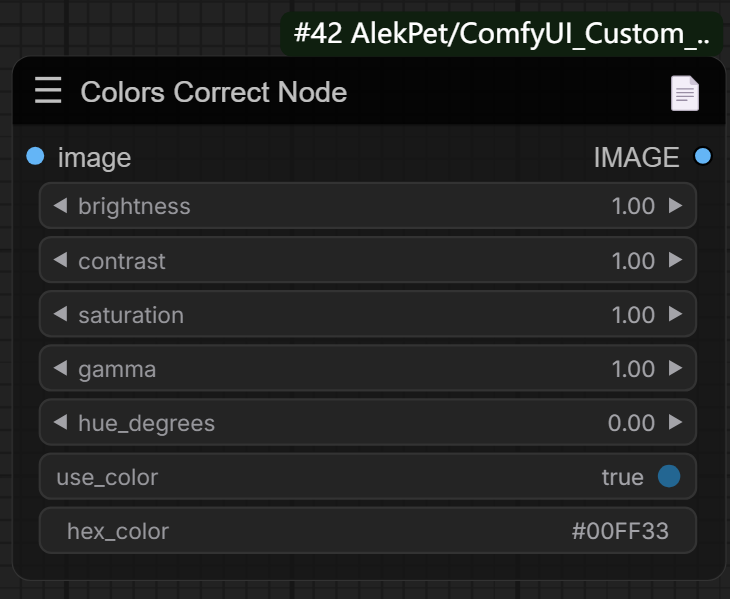
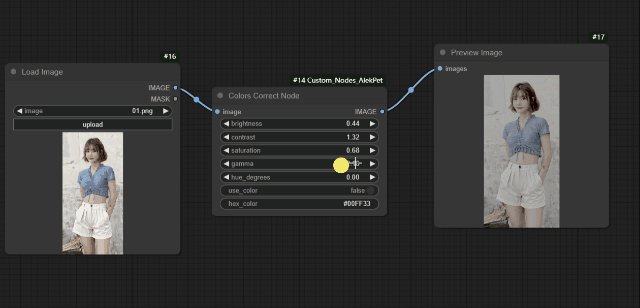
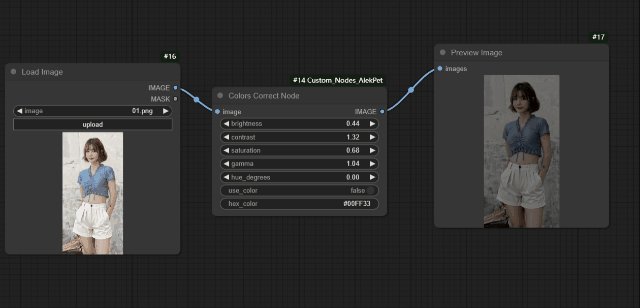
三、Colors Correct Node节点
节点功能:对图片进行颜色矫正,使图片颜色更符合要求
参数:
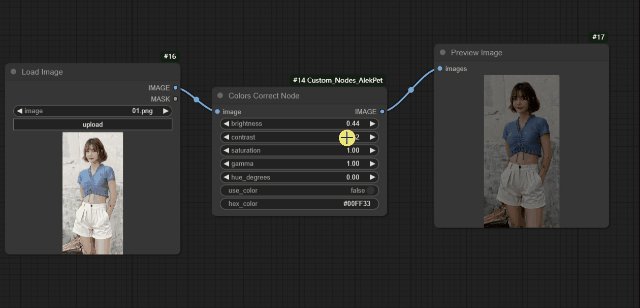
brightness -> 图片亮度调节,默认值为1.00
contrast -> 图片对比度调节,默认值为1.00
saturation -> 图片饱和度调节,默认值为1.00
gamma -> 图片明暗度矫正,默认值为1.00
hue_degrees -> 图片色调矫正,默认值为0.00
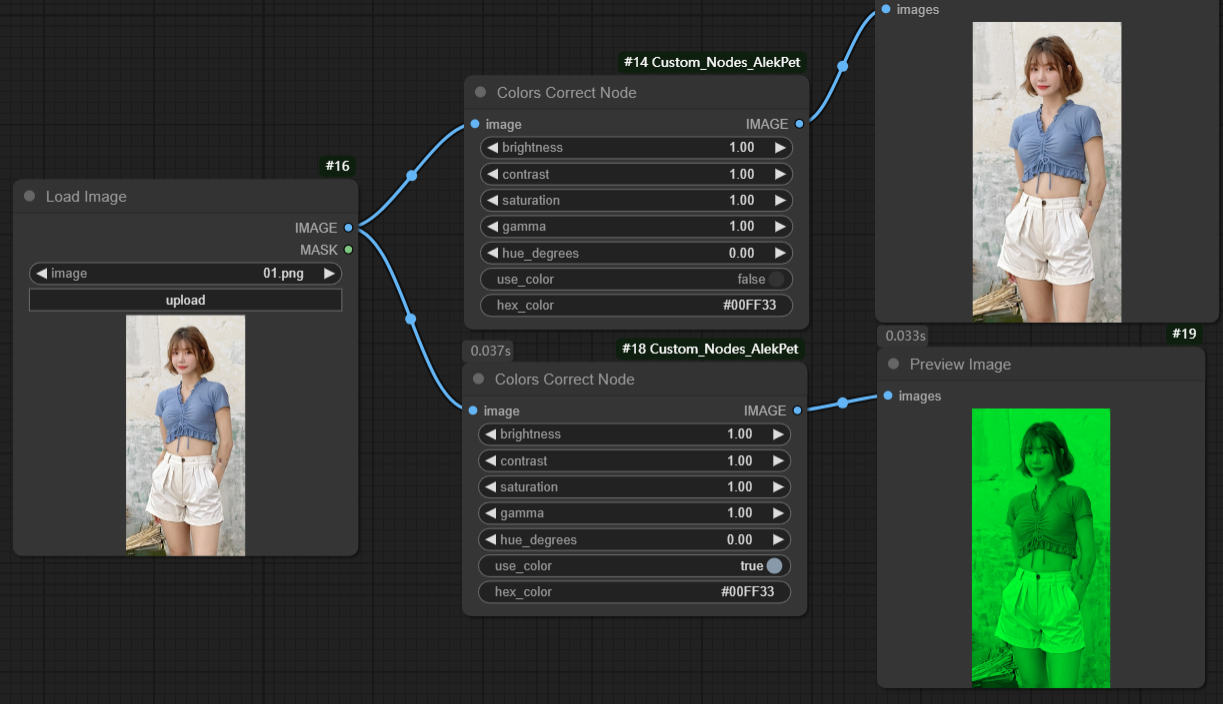
use_color -> 是否使用颜色,与下面hex_color配合使用,是则调用hex_color,否则维持图片原来颜色
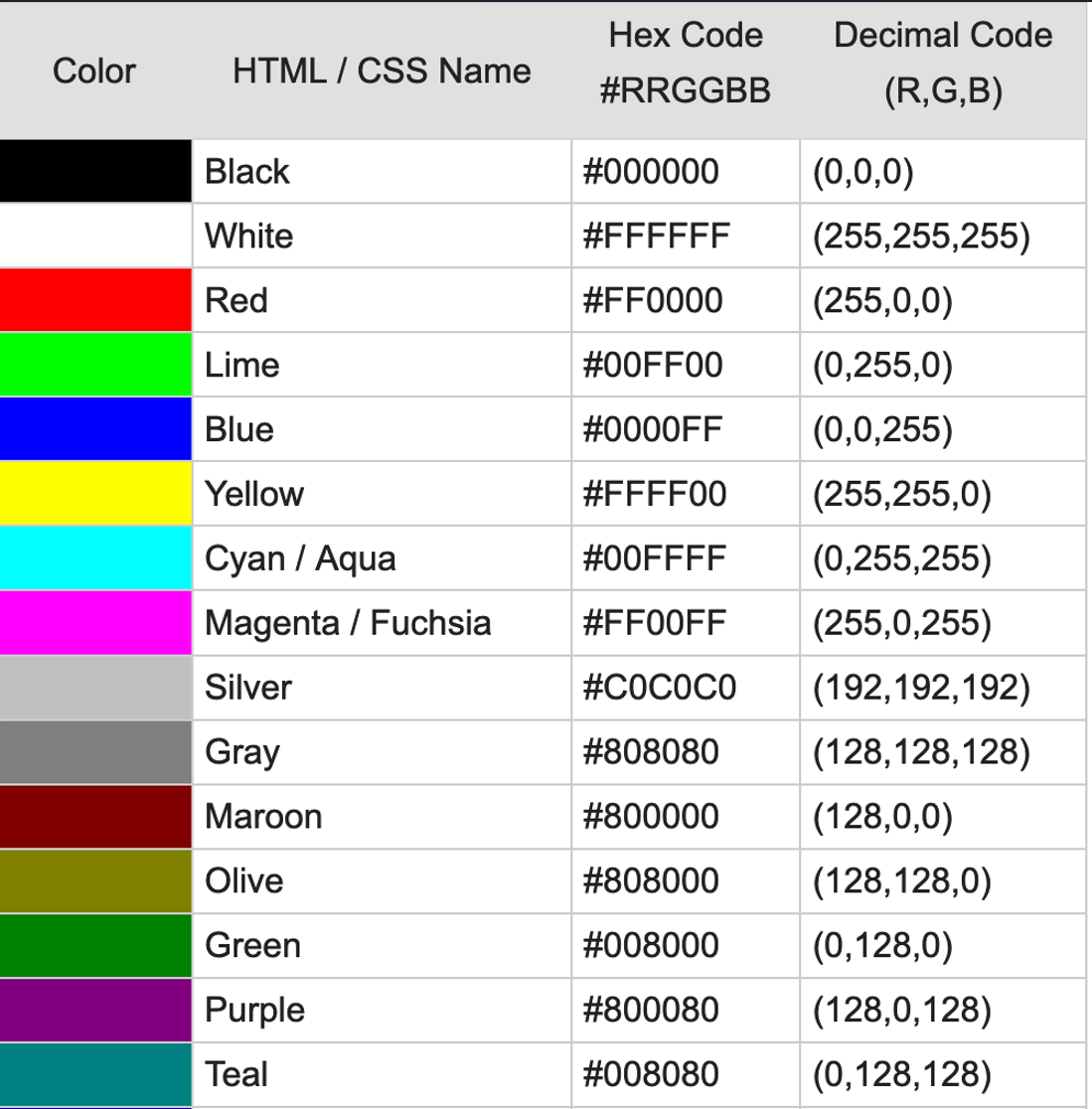
hex_color -> 一种颜色编码形式,以#加6位16进制编码组成,常见的颜色编码如下图所示
常用Hex Color:
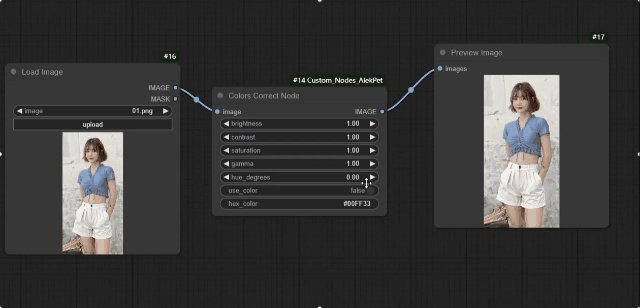
当__use_color__为false,无论__hex_color__设置成什么颜色,图片颜色都不会有变化。当__use_color__为Ture,图片颜色会变成所设置的__hex_color__颜色。
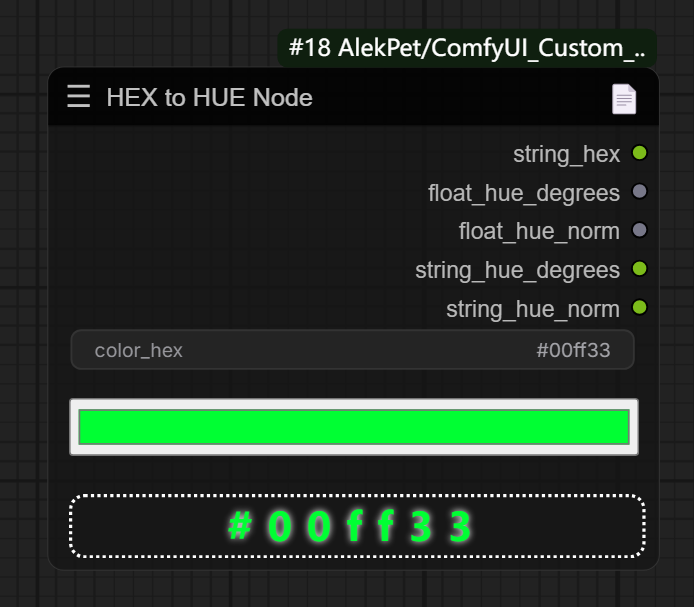
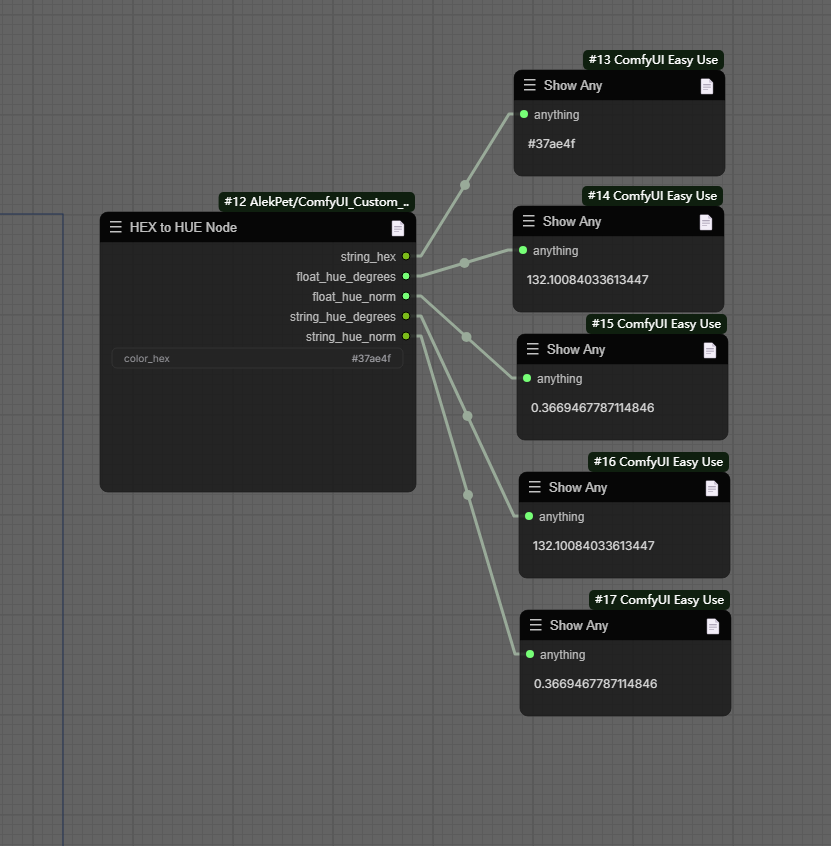
四、HEX to HUE Node节点
节点功能:该节点是将HEX颜色格式转换成HUE颜色格式
参数:
color_hex -> 输入hex格式的颜色表示方式
string_hex -> 输出的hex颜色表示方式的字符串
float_hue_degrees -> 将输入的hex颜色格式转换为色调角度数的浮点数表示方式,范围从0到360
float_hue_norm -> 将输入的hex颜色格式转换为色调的0到1之间的范围表示方式,范围从0到1
string_hue_degrees -> 将输出的色调角度数的浮点数表示方式转为字符串的表示形式,范围从0到360
string_hue_norm -> 将输出的色调的0到1的浮点数表示方式转为字符串的形式,范围从0到1
__ComfyUI_Custom_Nodes_AlekPet插件(二): __https://articles.zsxq.com/AlekPet/2.html
__ComfyUI_Custom_Nodes_AlekPet插件(三): __https://articles.zsxq.com/AlekPet/3.html